Колись давно (може тиждень тому) я в черговий раз закинула у твіттер свої страждання з плануванням повісті, й мені сказали, що у мене красиві схемки, якими треба ділитися. Саме це я і робитиму в цій статті.

Чому саме Figma
Є безліч інструментів для планування сюжетів, заточених конкретно на письменників або ж просто конструктори, де можна все побудувати під себе. Figma належить до другого типу, і в ній, на відміну, наприклад, від Milanote, шаблонів чисто для письменників немає. Втім, в демоверсії Milanote ви можете розмістити всього до сотні об’єктів, а Figma в цьому вас не обмежує.
Свого часу я перейшла на Figma, бо шукала аналог Miro і своєму блокноту. Вузько заточені письменницькі сервіси, на кшталт Campfire, мені не зручні, оскільки:
шаблони не містять всіх необхідних мені полів;
інформація в них рідко вміщається в один екран чи вкладку;
в них треба пам’ятати що і де збережено чи записано.
Мені треба все в одному місці, бюджетно і зроблене під мене, тому мій формат ― це дошка. Figma повністю закриває всі потреби у кастомному планувальнику і далі я розкажу як саме.
Сутності Figma для складання шаблонів
Figma, а точніше FigJam ― це нескінченна безплатна дошка, яку можна збільшувати і зменшувати до потрібного вам розміру. Можете створити окремі дошки і працювати на них по кожному своєму твору, можете робити все на одній, місця вистачить.
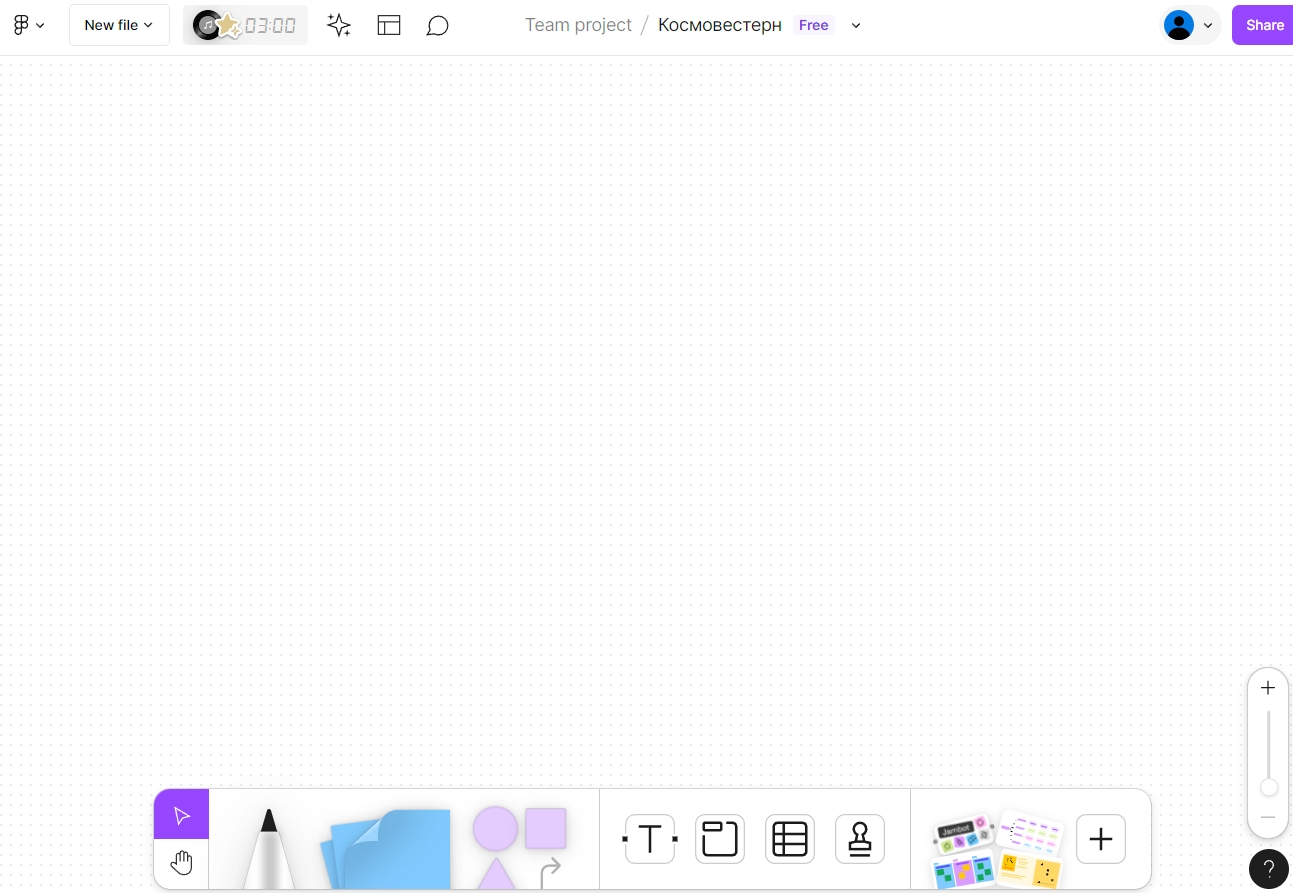
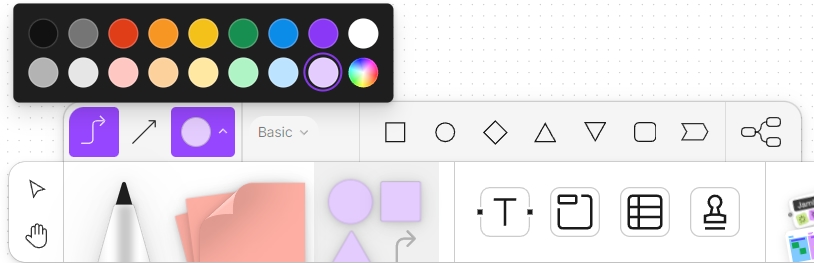
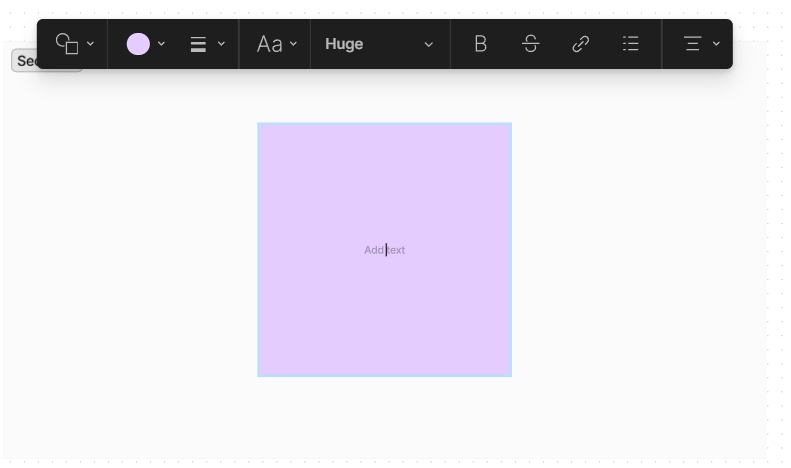
Дошка і основні інструменти виглядають наступним чином:

Щоб збільшити масштаб, затисніть Ctrl та покрутіть коліщатко миші. Щоб пересуватися по дошці, затисніть коліщатко миші та порухайте нею.
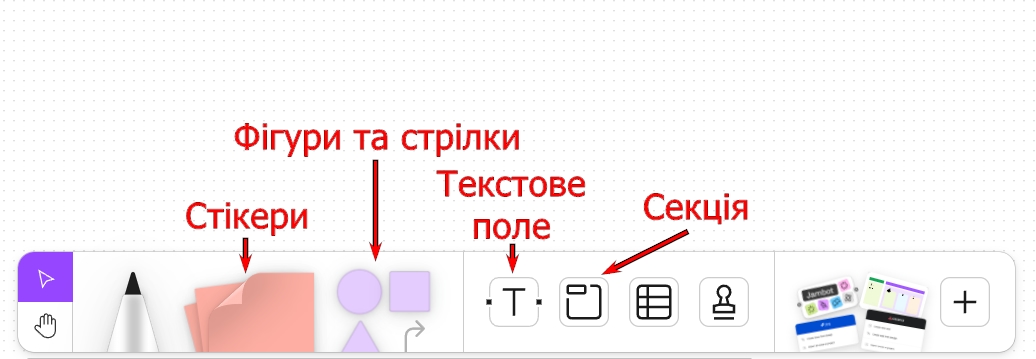
У своїх шаблонах я переважно користуюся 4 сутностями з нижньої панелі:
секції;
текстове поле;
фігури та стрілки;
стікери.

Окремо розгляну, як зберігати в Figma скриншоти чи зображення. Все це знадобиться для створення шаблонів.
Секція
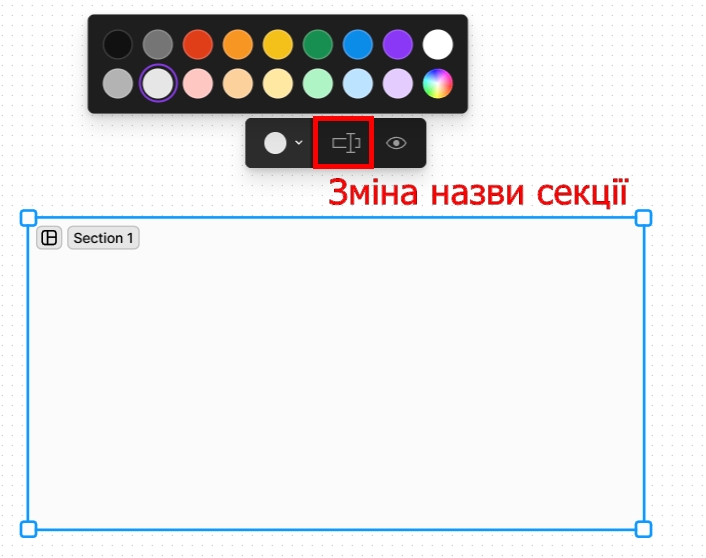
Найкорисніша сутність в Figma. Щоб додати секцію на дошку, клікніть на відповідну кнопку в меню, а тоді ще раз на дошку. Отримаєте прямокутну фігуру з вільним налаштуванням сторін та полем для назви в верхньому лівому кутку.
Все, що розміщене в секції, пересувається по дошці разом з секцією без додаткового виділення. Ви можете змінити колір секції, її назву, довільно міняти розмір або ж швидко вставити шаблон з бібліотеки Figma.

Також, незалежно від масштабу дошки, назва секції буде відображатися одним і тим самим розміром. Це дуже зручно для навігації дошкою, на якій вже багато різних елементів.
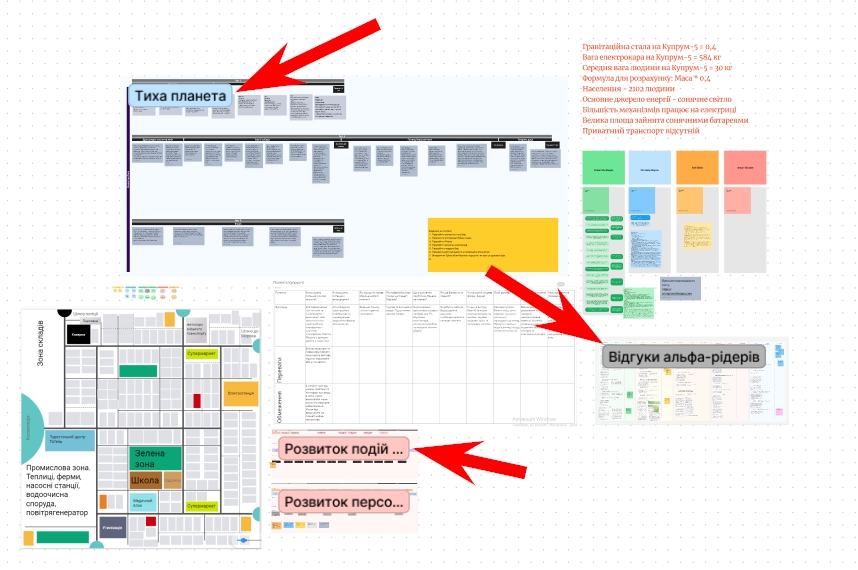
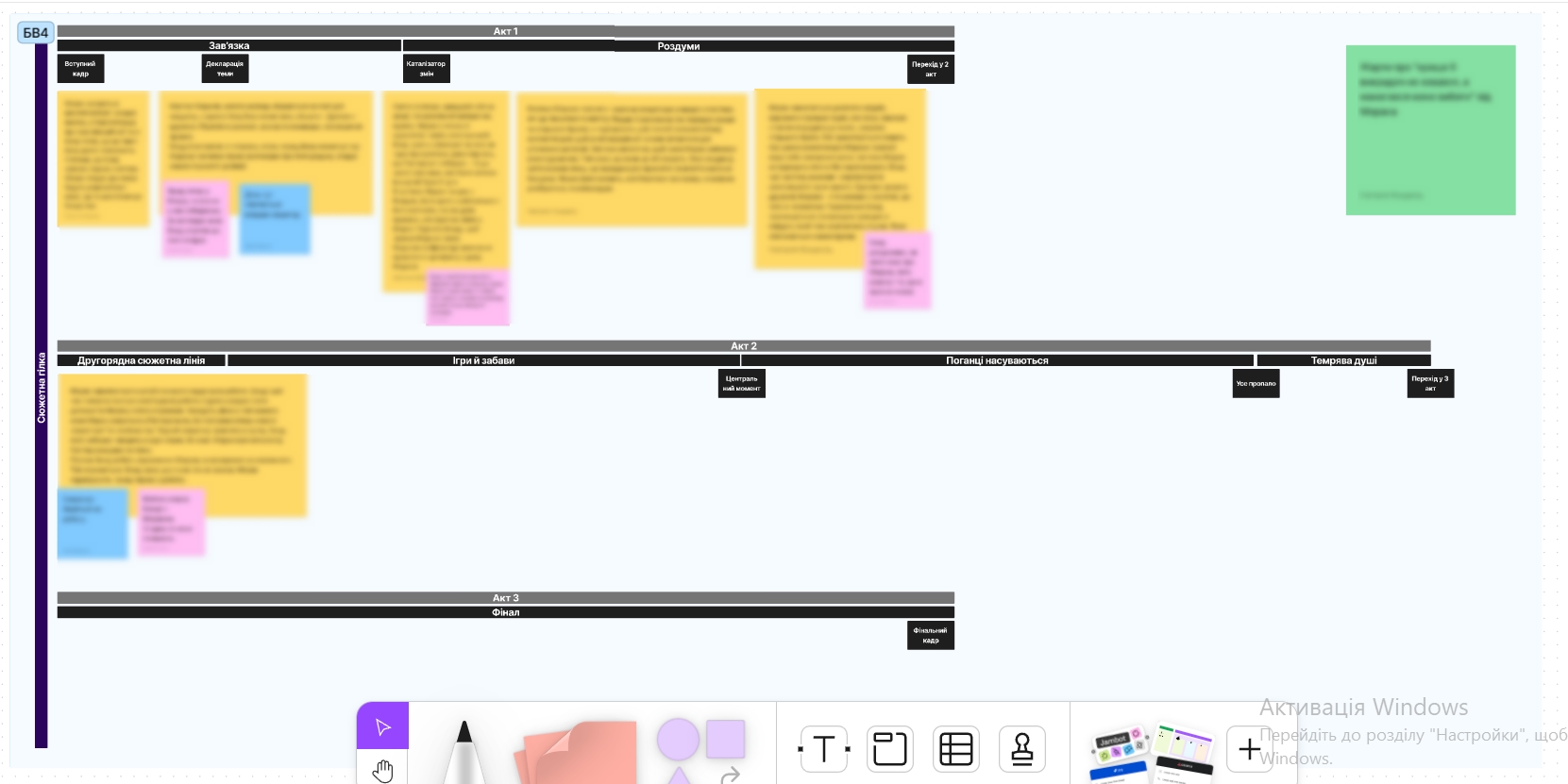
Наприклад, отак виглядають секції на моїй дошці за найменшого масштабу.

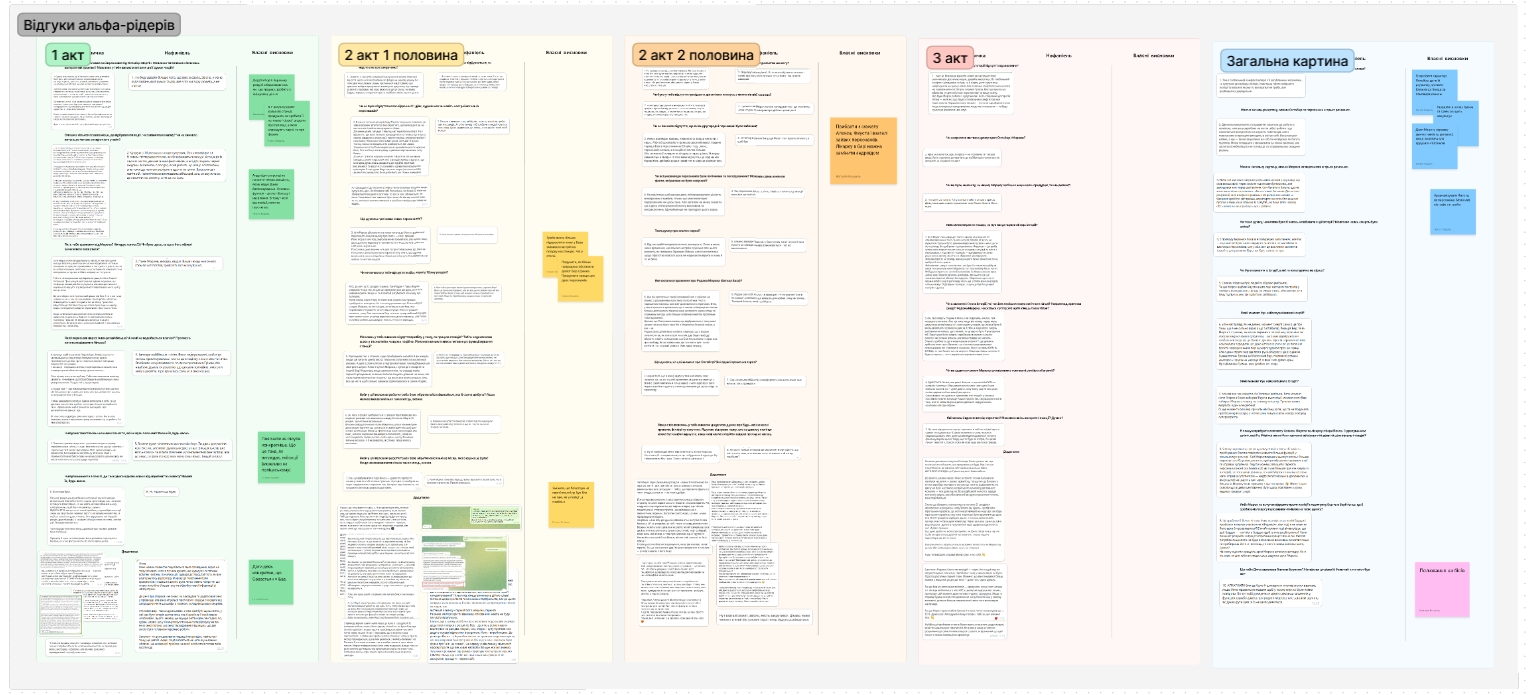
А отак виглядає секція «Відгуки альфа-рідерів», якщо збільшити масштаб.

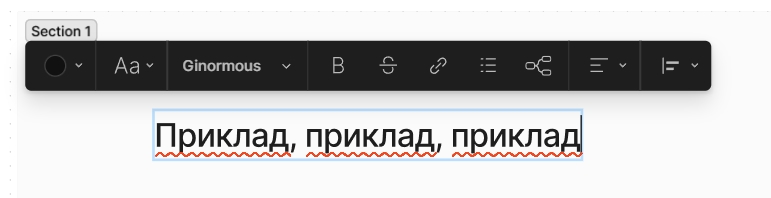
Текстове поле
Текст додається так само як секція, форматування тексту стандартне: змінюється шрифт, розмір, колір, накреслення, вирівнювання. Вибір шрифтів невеликий, рукописний для кирилиці не працює.
У Figma є свій словник виправлень, але в ньому немає української мови.

Фігури та стрілки
Друга за корисністю сутність. Ви можете дістати фігуру чи стрілку з панелі швидкого доступу або клікнути на панель і обрати з розширеного переліку. Одразу ж доступне налаштування кольору.

Після додання фігури на дошку, ви можете додати в неї текст. Текст додається і на стрілку, але лише якщо вона є конектором між фігурами.
При режимі роботи з текстом, над фігурою висить панель форматування тексту. Щоб закінчити роботу з фігурою, клікніть по дошці чи іншому елементу. Щоб знову працювати з фігурою, клікніть на неї один раз для зміни розмірів, кольору чи переміщення. Клікніть двічі для роботи з текстом чи зміни форми.

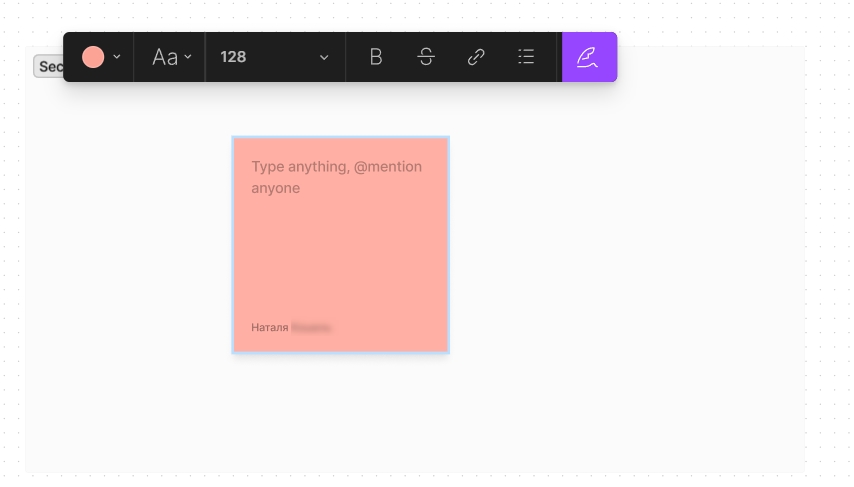
Стікери
Стікер ― це ще одна фігура, але з рядом відмінностей від стандартної:
Стікер завжди має або квадратну форму, або прямокутну з фіксованим відношенням сторін. Якщо змінити форму звичайної фігури можна самостійно, форма стікера змінюється лише якщо заповнювати його текстом.
Стікер за замовчуванням має текстове поле і автоматично розширюється, якщо введений текст не влазить. Якщо текст не влазить в фігуру, він зберігається, але не відображається поки фігура не буде збільшена вручну.
У стікера є підпис, хто стікер залишив (опція для командної роботи).
В стікері текстове поле суворо вирівняно по лівому краю і це не можна змінити, в той час, як у фігурі за замовчуванням текст відцентрований, але його можна вирівняти по лівому чи правому краях фігури.
Розмір шрифту в стікері міняється разом з розміром стікера. У фігурах текстове поле не міняє розміру при зміні розміру фігури.
В налаштуваннях стікерів є лише 9 кольорів, а фігура має 17 кольорів в панелі, палітру і налаштування прозорості.

Форми більш кастомні, я використовую їх в схемах, коли мені важливий вибір кольору або форматування тексту. Стікери ж ідеальні для швидких записів думок та організації їх у просторі дошки на початковому етапі планування.
Зображення
У FigJam легко зберігати корисні скріншоти або зображення, наприклад, розроблені в додаткових сервісах карти, або ж референси локацій чи персонажів. Як тільки ви вставляєте їх, вони утворюють сутність, яка не втрачає форму при зміні розмірів і легко переміщається.
Для прикладу, карта космічної станції.

Шаблони для письменників у Figma
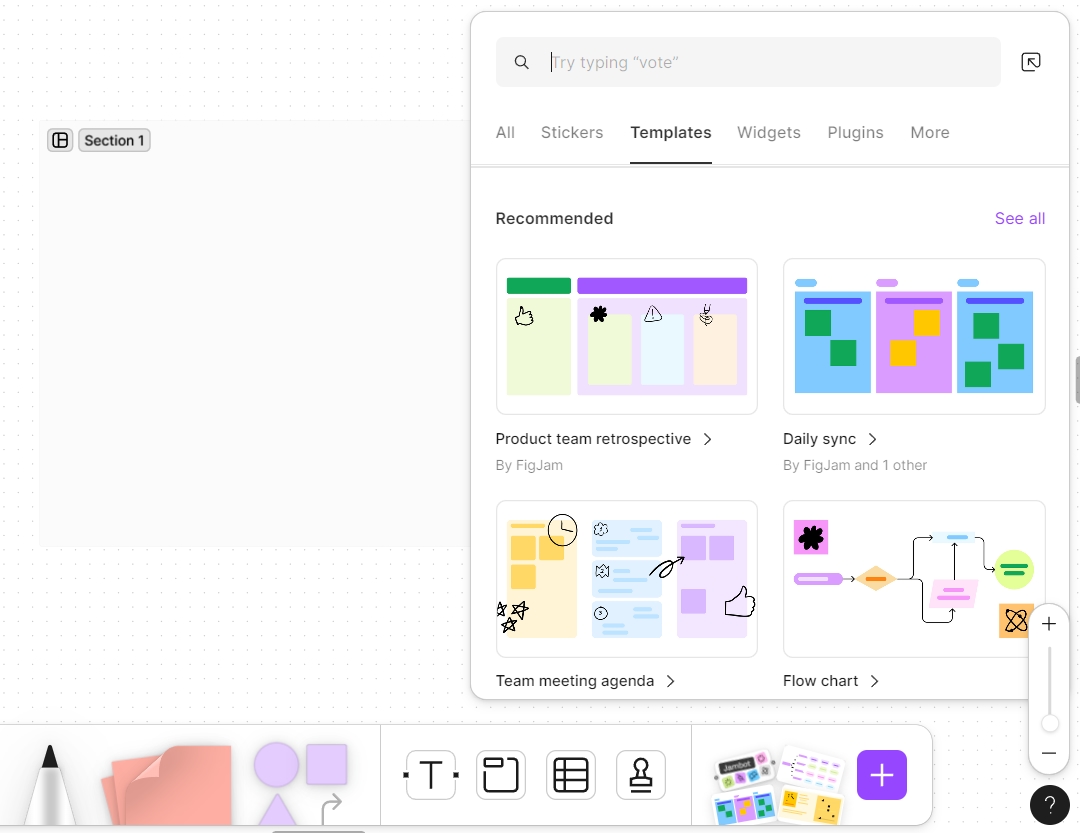
Перш ніж перейти до своїх наробок, зауважу, що FigJam має чималу бібліотеку власних шаблонів. Щобільше, в кожному з них присутня коротка інструкція щодо використання. Втім, всі ці шаблони заточені під певні командні процеси, доволі великі та складні. Ви можете знайти той, який вам підійде, але мені простіше накидати власні з нуля, або майже з нуля.
Якщо хочете переглянути вибір шаблонів, в меню знизу екрана клікніть на «+» та оберіть вкладку Templates.

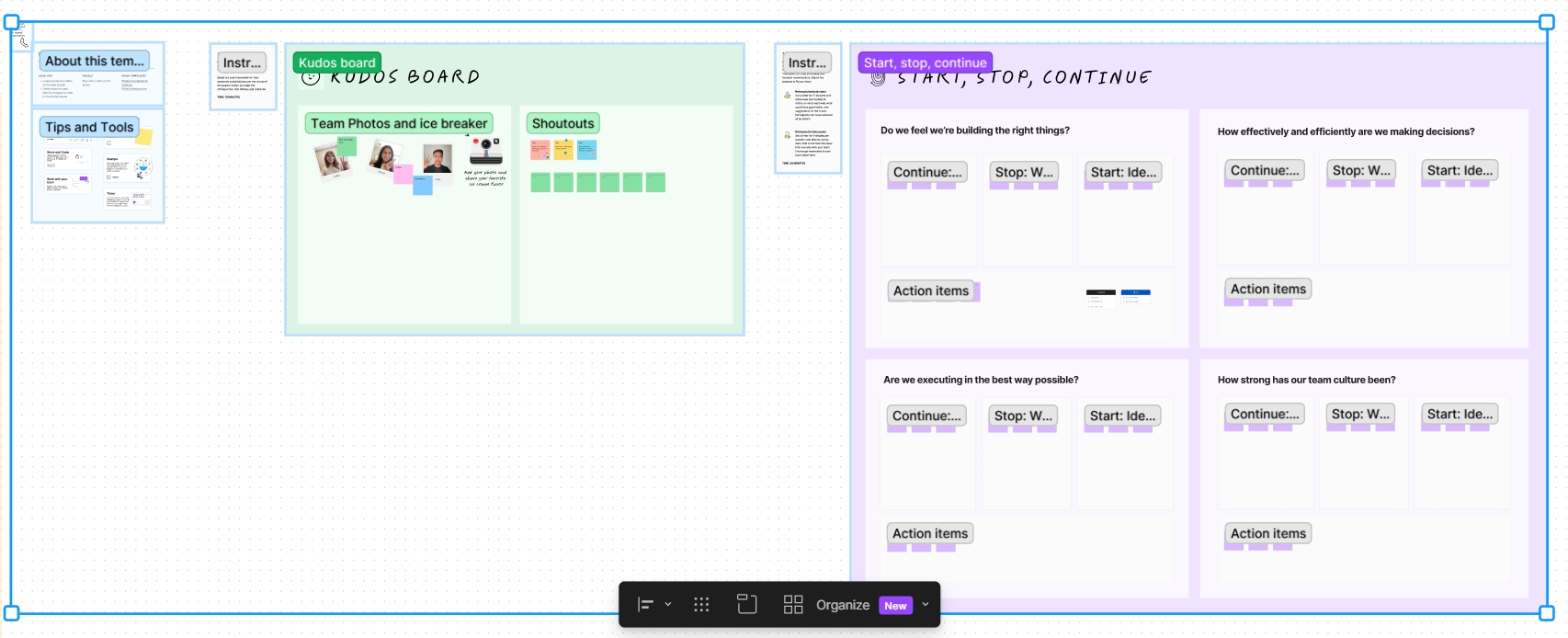
Так виглядає, наприклад, шаблон Product team retrospective.�

Далі покажу та розкажу про власні шаблони розроблені у FigJam, які я активно використовую для розробки сюжетів.
Ідейник
Це найпростіший шаблон, який ви створите в кілька кліків. Технічно ― це секція, в якій розміщені стікери з вашими ідеями щодо твору. Позначайте кольорами стікерів категорію, до якої відноситься ідея, або ж розмежовуйте їх по секціям всередині основної секції.
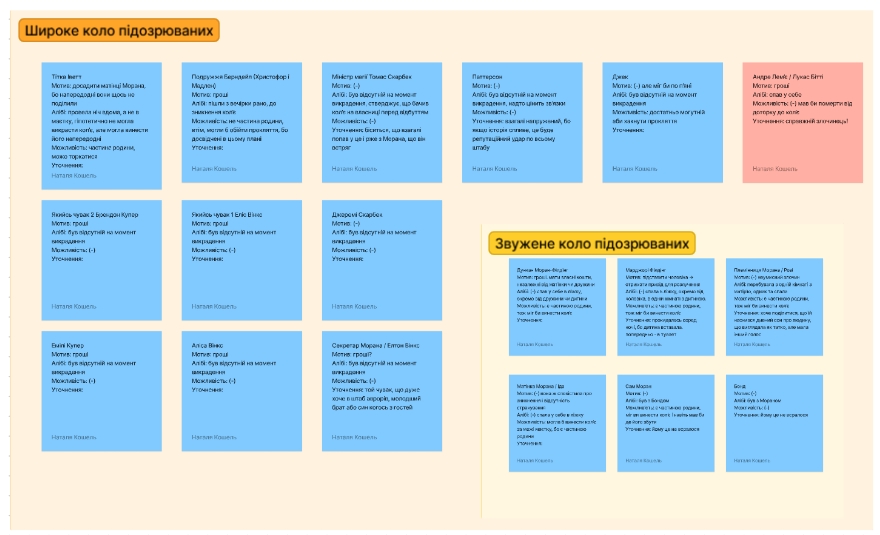
Для прикладу, це мій ідейник для детективного твору, в якому розміщені короткі відомості про основних підозрюваних. Він складається з двох секцій і стікерів в них, при цьому містить ключову інформацію про майже 20 дійових осіб.

Так само секційно можна накидувати ідеї про світ, персонажів, сцени тощо.
Поепізодник або план
Додайте в секцію трошки фігур і у вас буде поепізодник. Я свій створила на основі сюжетної структури за Блейком Снайдером: кожен рядок ― це один з трьох актів, який також розділений на інші сюжетні компоненти й має помітки в ключових місцях (спонукальний інцидент, фінальна сцена тощо). Заповнений він стікерами з короткими описами сцен.

В подібний поепізодник я зазвичай накидую ідеї розділів і одразу розумію де вони мають бути. Також подібний розподіл не дає мені перевантажити подіями якийсь з актів і зберегти баланс протягом твору. У вільному місці зберігаю примітки для себе.
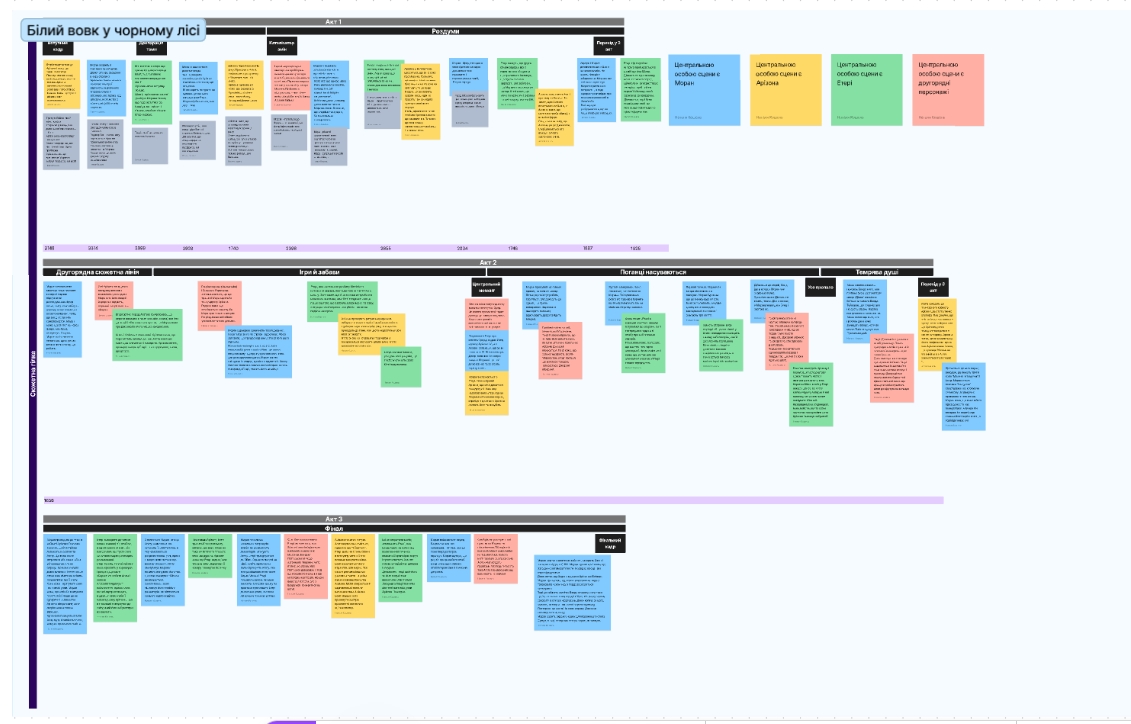
Кольором я означала точку зору, з якої планується до написання сцена, або ж ключового персонажа сцени. Наприклад, отак виглядає мій план до «Білий вовк у чорному лісі», де оповідка іде з точки зору всезнаючого автора, але є центральні персонажі. В правому верхньому кутку ― розшифровка кольорів, на сірих стікерах ― примітки.

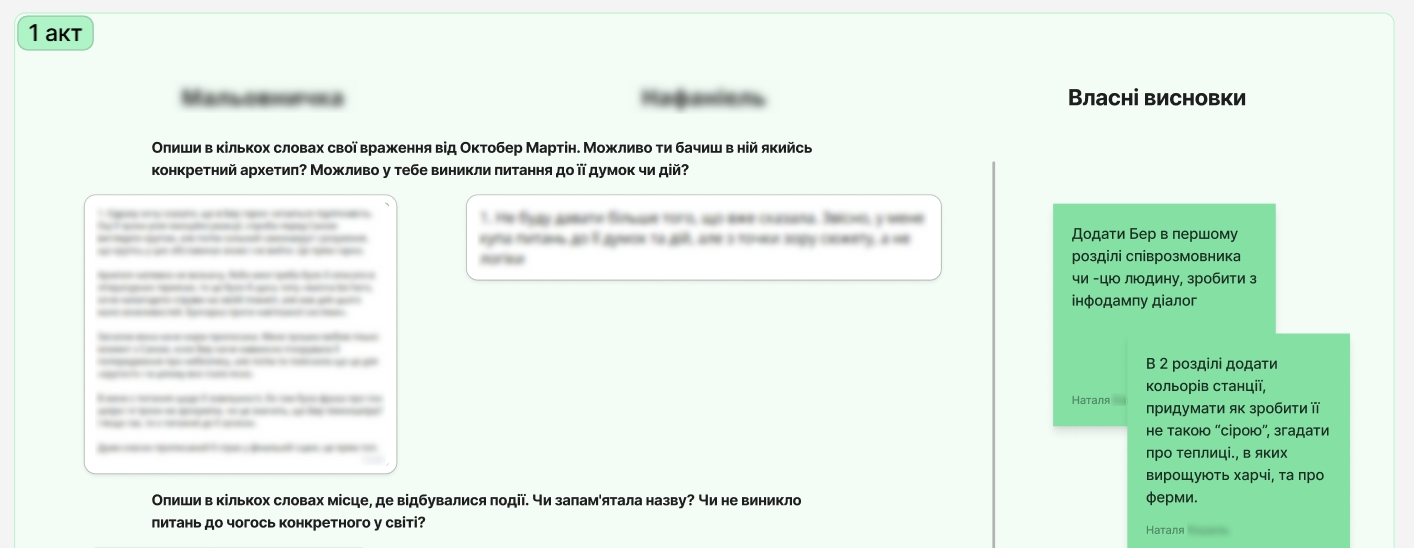
Архів відгуків альфа/бета-рідерів
Цей шаблон складаєься з кількох секцій, скриншотів, тексту і стікерів.

Технічно це таблиці, які я заповнюю скриншотами. Назвами рядків слугують мої питання до рідерів, під ними одразу зберігається скрин відповіді. Крайній стовпчик справа служить для моїх висновків з цих відгуків.

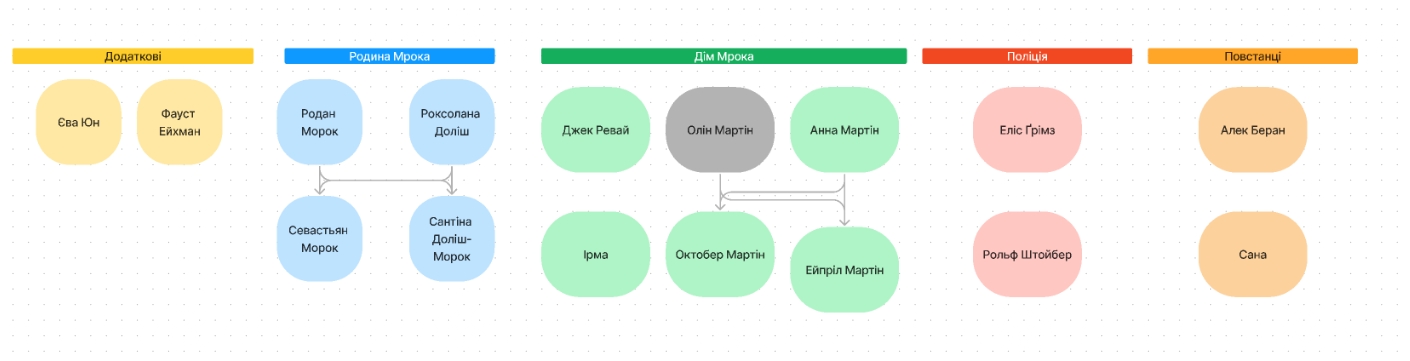
Схема взаємовідносин персонажів
За допомогою форм і стрілок, ви можете швидко створити родинне дерево або ж просто означити зв’язки ваших персонажів. От простий приклад лише з іменами.

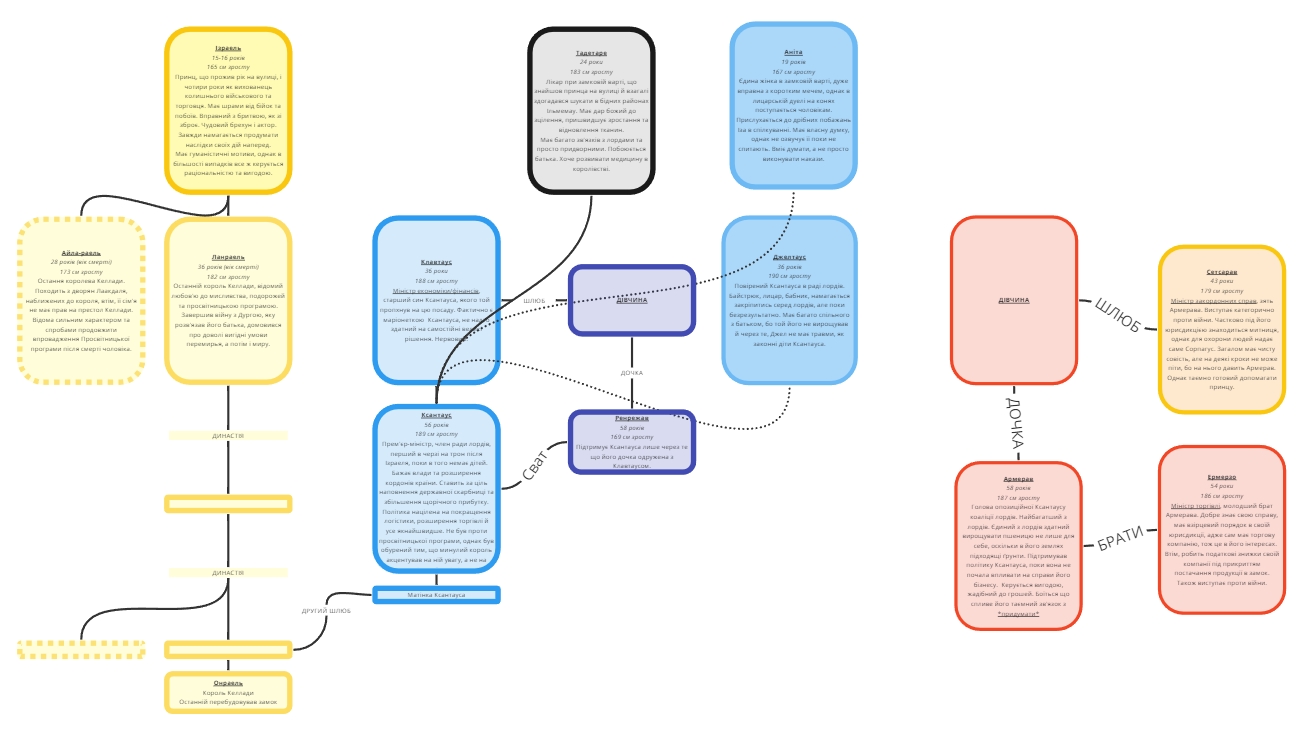
А от складніший, з короткою інформацією про персонажів.

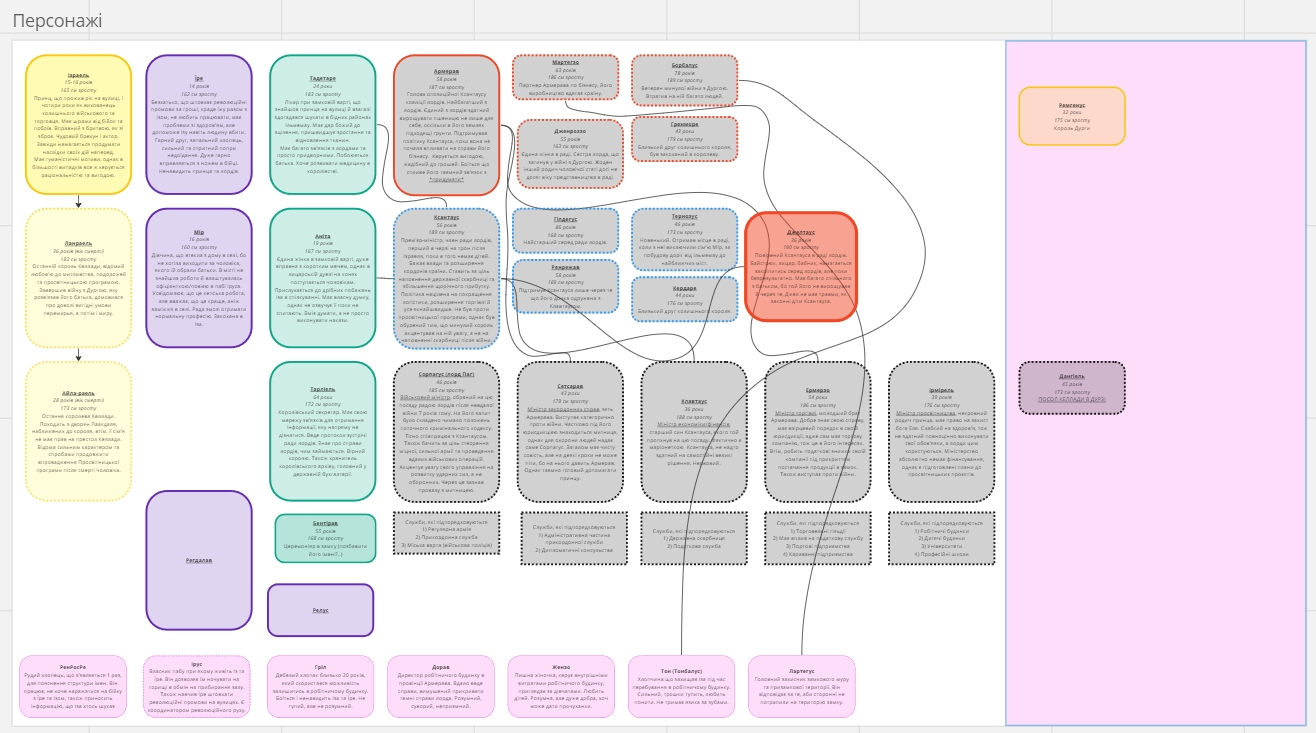
Ще більший шаблон, де означені не лише родинні зв’язки, але і фракції та ролі персонажів.

Останні два шаблони зроблені в Miro до мого роману «Загублений принц». Такий самий можна зробити у FigJam і виглядає він трошки симпатичніше, оскільки базові кольори FigJam краще компонуються, на мою скромну думку.
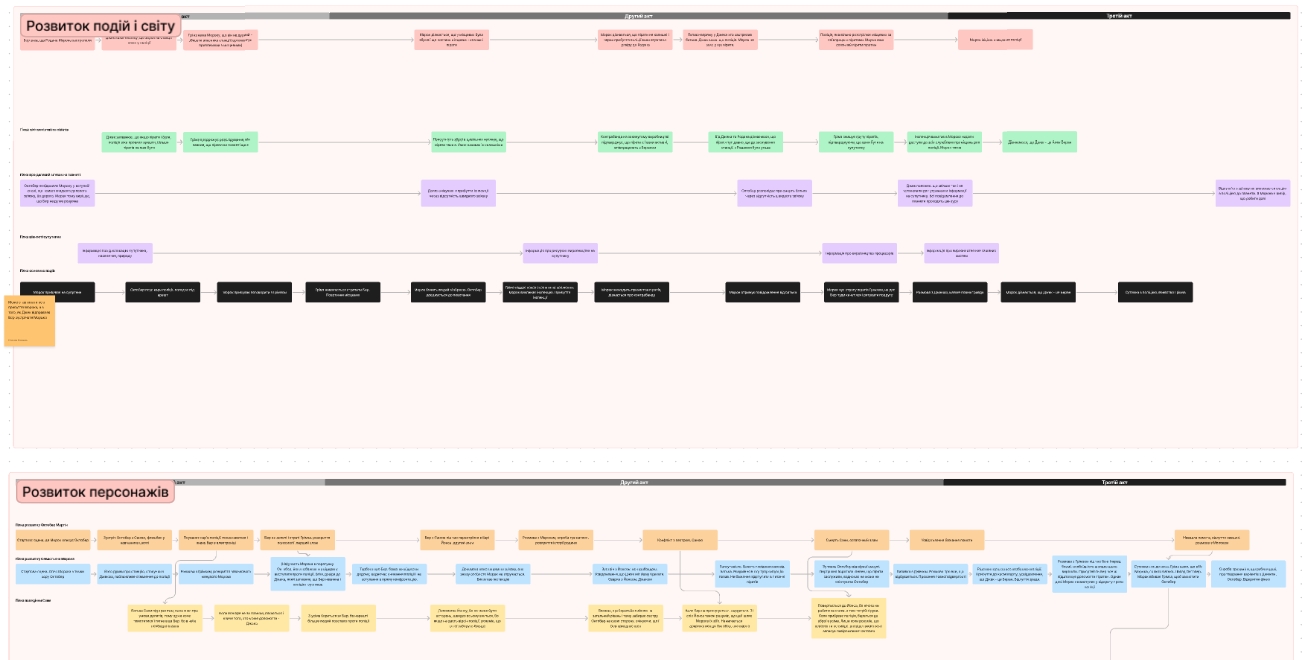
Сюжетні гілки
Поєднавши поепізодник та схему взаємодій, я склала собі схему сюжетних гілок або ж конфліктів твору.

Сіра риска вгорі розподіляє сюжет по триактовій структурі, у формах я записую поворотні точки розвитку персонажів або ж послідовність розкриття певних загадок, елементів світу. Ця схема допомагає не забути закрити ці сюжетні гілки, а також прослідкувати, як одні персонажі підштовхують до розвитку інших, і як на це впливають події навколо них.
Імовірно це найкорисніший мій шаблон, оскільки завдяки йому сюжет стає взаємопов’язаною робочою структурою.
Висновки
Figma, а точніше FigJam ― це дошка з можливістю створювати необмежену кількість елементів на ній.
Для створення шаблонів потрібно розуміння таких сутностей як секція, текстове поле, фігури та стрілки, стікери та вставлені зображення.
FigJam має бібліотеку власних шаблонів. Ви можете використовувати або адаптовувати їх, чи створювати власні.
В статті ви знайдете зображення та пояснення до таких шаблонів як:
ідейник;
поепізодник;
архів відгуків рідерів;
схема взаємовідносин персонажів;
структура сюжетних гілок.
