Цей метод я знайшов випадково, але він дієвий. Буду показувати на прикладі сайту Webtoon (метод працює на більшість сайтів).
Завантаження зображення розділів через панель розробника
Для початку потрібно вибрати розділ і зайти на нього.

Дальше потрібно зайти в панель розробника
F12
Left CTR +Shift +I
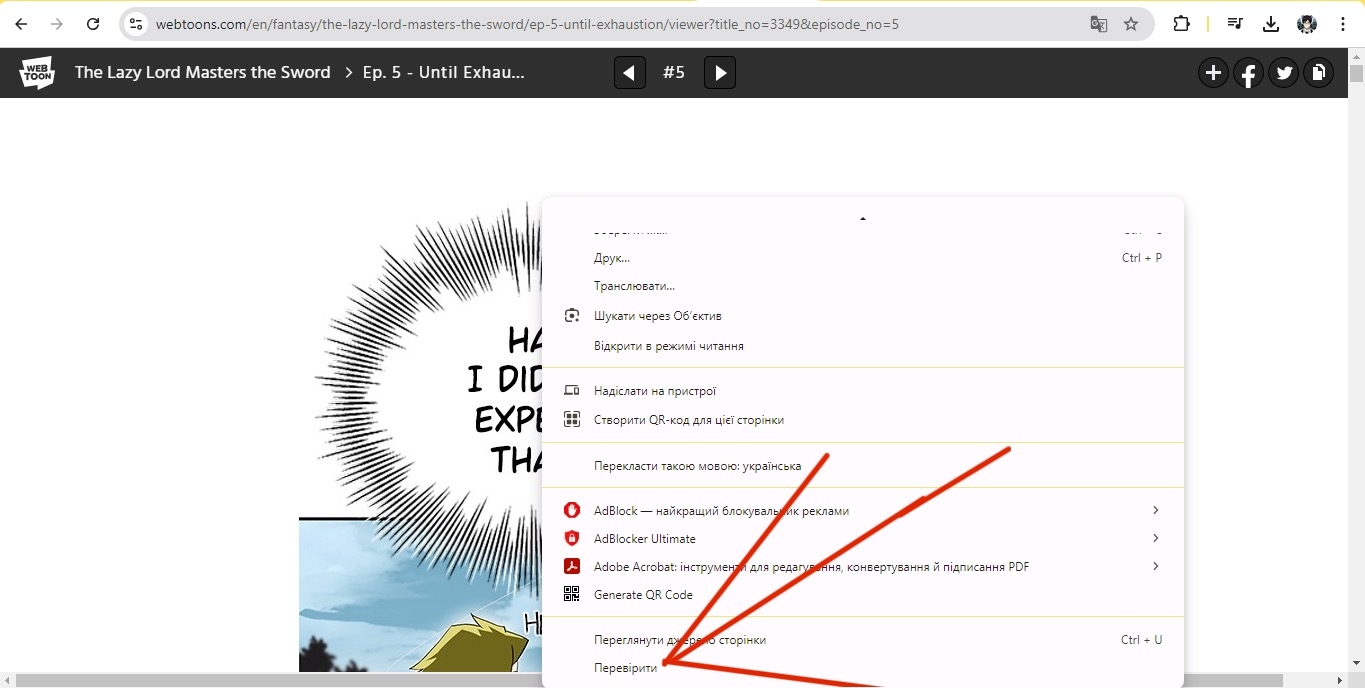
Або з боку правую кнопкою миші натискає і гортаємо до низу там написано Перевірити (у когось може бути по різному)
В основну Перевірити знаходяться в самому кінці

Тицяє на пусту місце, щоб відкрити панель розробника

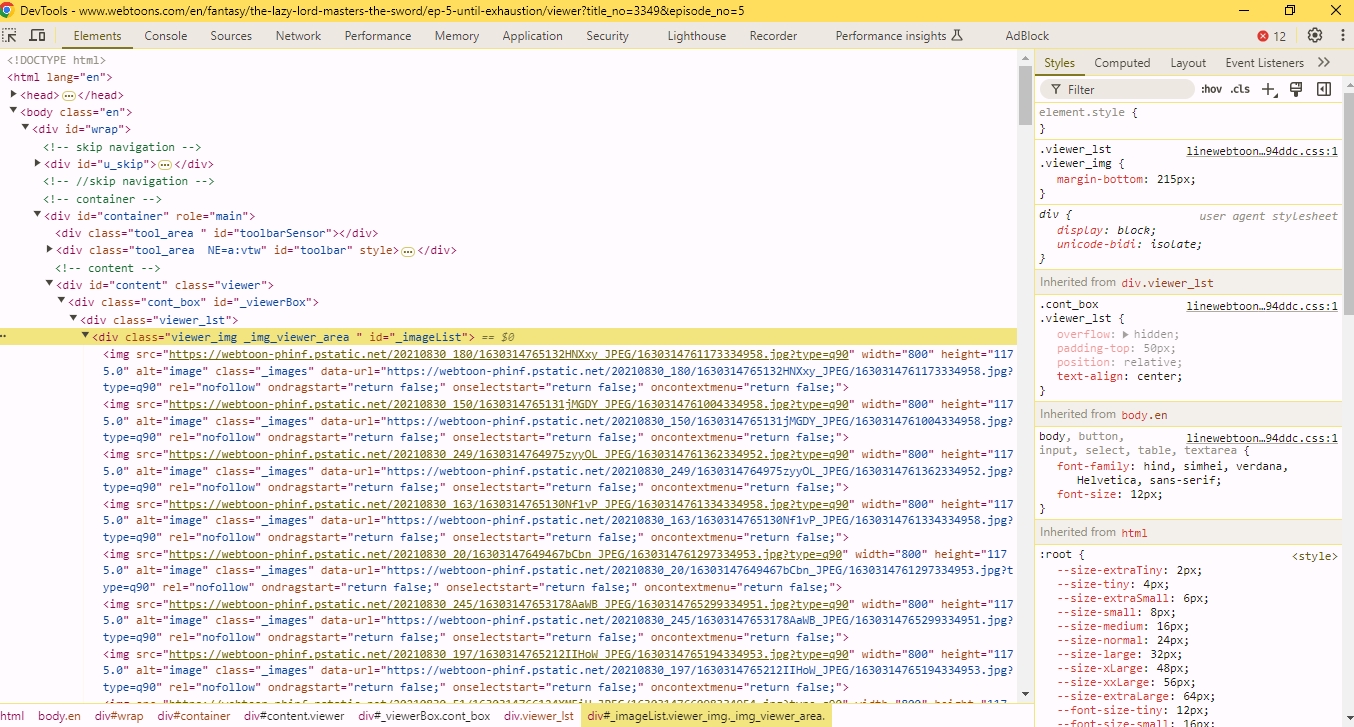
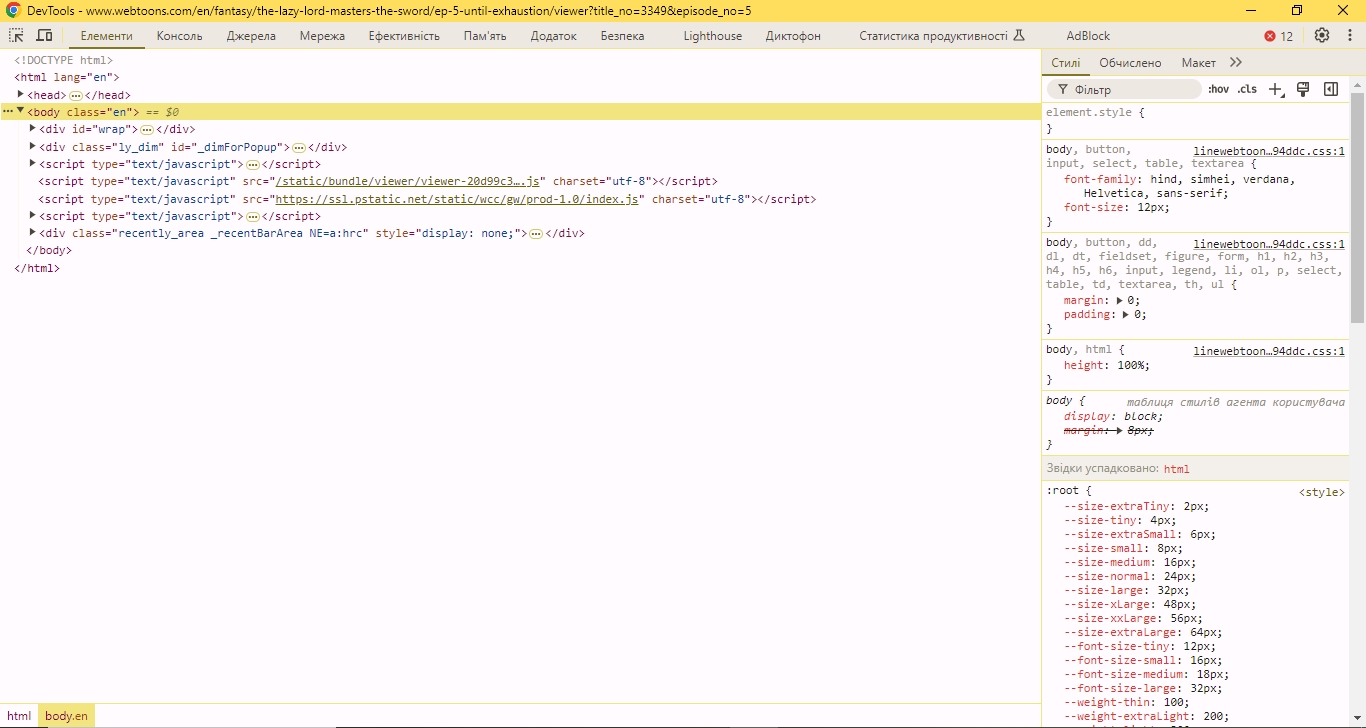
Як тільки все зробили відкриється ось така панель розробника

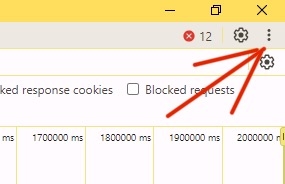
Щоб розгорнути панель розробника (як на зображенні) тицяє на три точки в правом верхньому углі

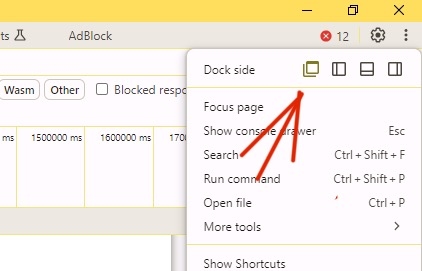
І тицяєте на ось ці верхні іконки як вам зручніше я вибрав ось цю

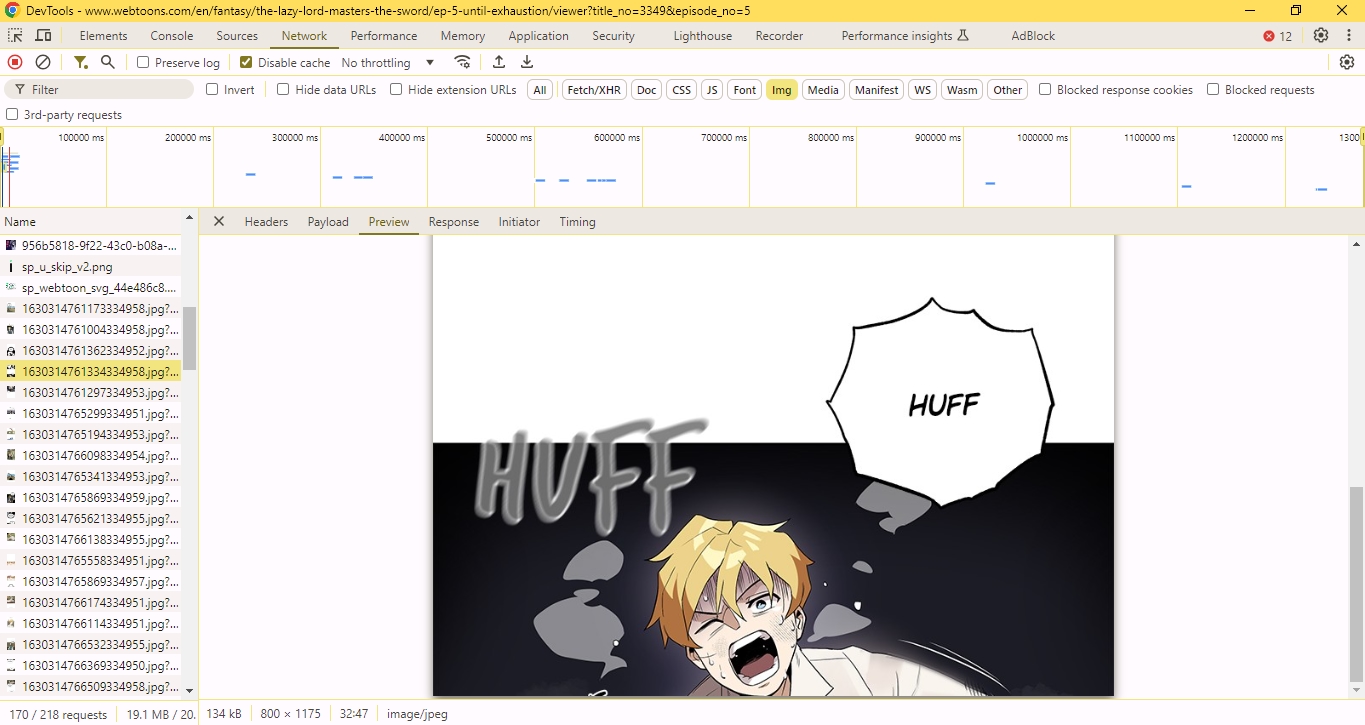
Дальше потрібно вибрати Network (Мережа)
Ставимо галочку на Disable cashe (Вимкнути Кеш) і вибираємо img (Зображення)
Потім натискаємо комбінацію клавіш Left CTR+R
Чекаємо коли завантажеться
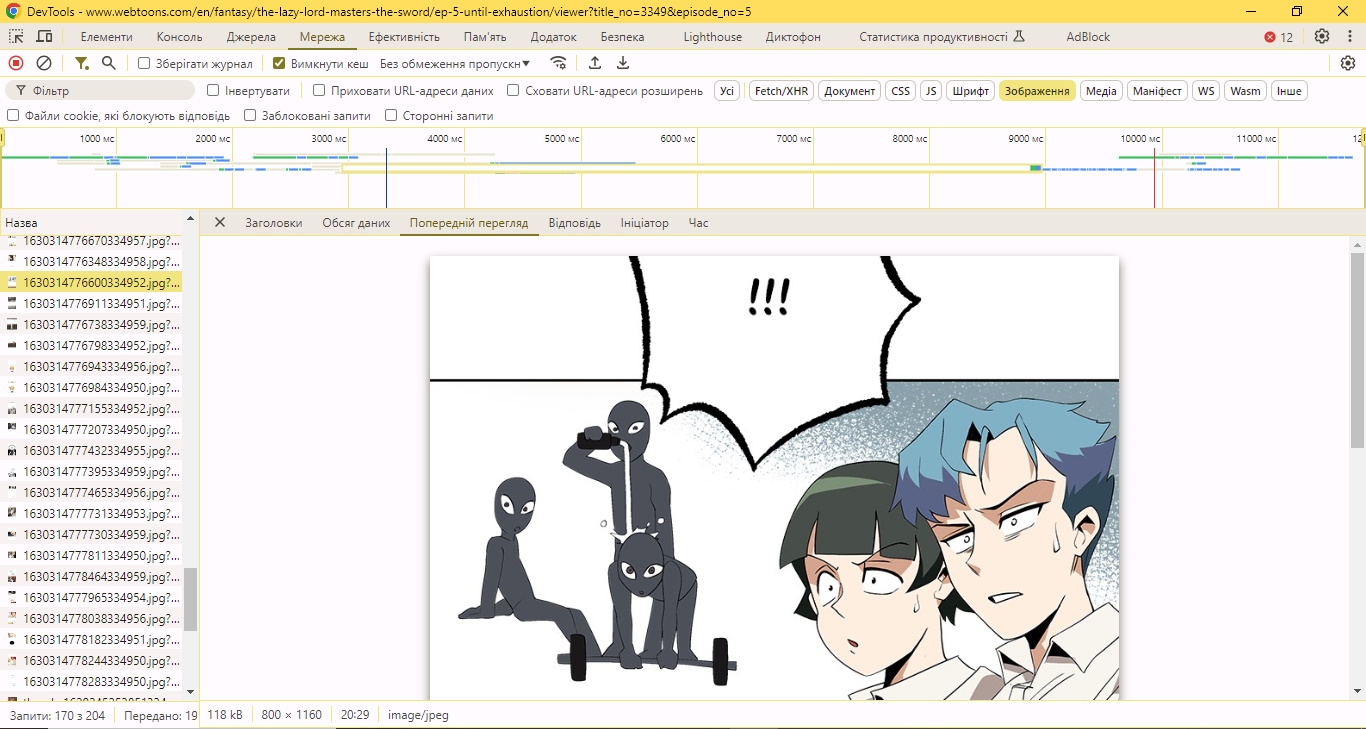
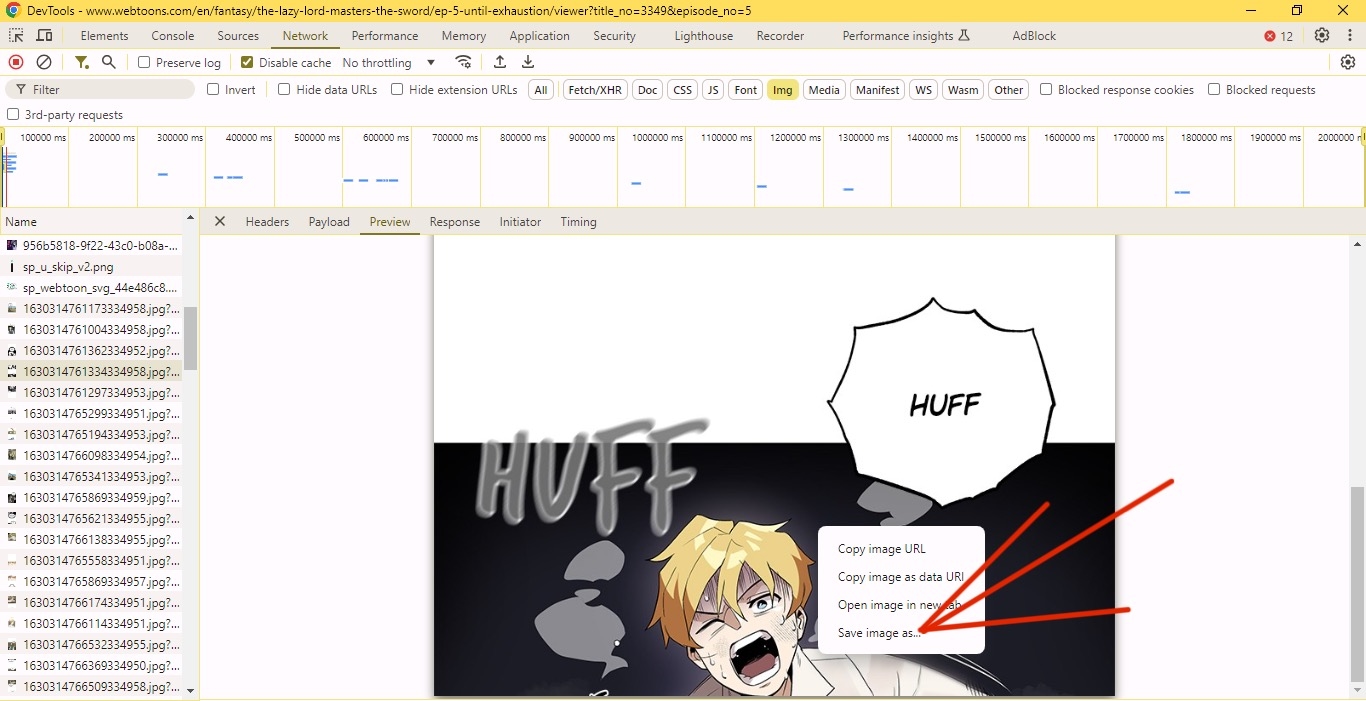
Натискаємо на зображення і вибираємо Preview (Попередній перегляд)


І вуаль є зображення
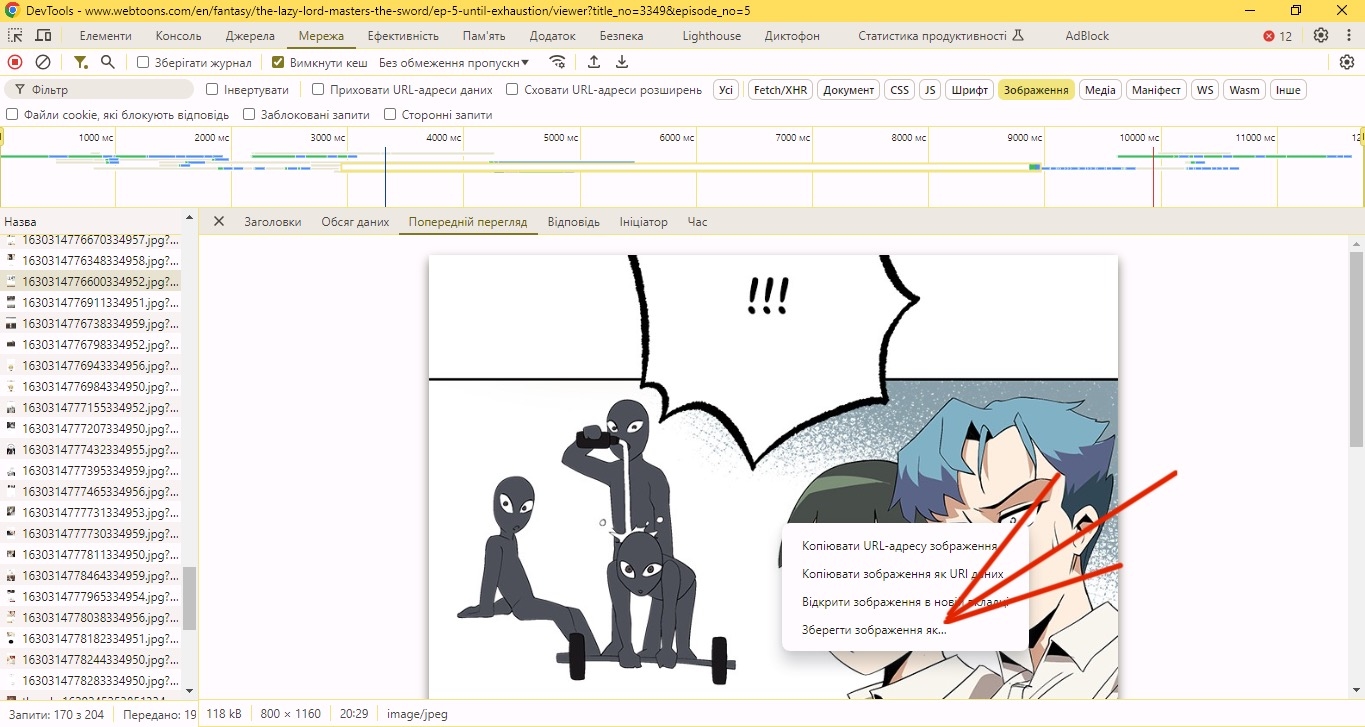
Дальше рекомендую тицьнути по зображенню правою кнопкою миші і вибрати Save image as (Зберегти зображення як)


Увага: не рекомендую перетягувати зображення у папку оскільки зображення йдуть під однією назвою, варто робити як написав, оскільки їх можна так переназвати
Також буває що деякі зображення на інших сайтах є у форматі WEBP, тож вам потрібно конвертувати їх у jpg. Тож просто напишіть в інтернеті WEBP to jpg зайдіть на сайт який вам зручний і зконвертуйте.
У верхньому лівому кути є фільт де можна вказати розширення файлу наприклад jpeg, це зменшить пошуку потрібних файлів
Також буває що файли зберігаються як “Усі файли” а не jpeg,png,webp, у цьому разі відкриваєте зображення у новій вкладці і лише тоді зберігаєте
Доречі якщо хтось хоче щоб в нього була панель розробника українською то робіть ось так
Натискаєте на значок налаштування

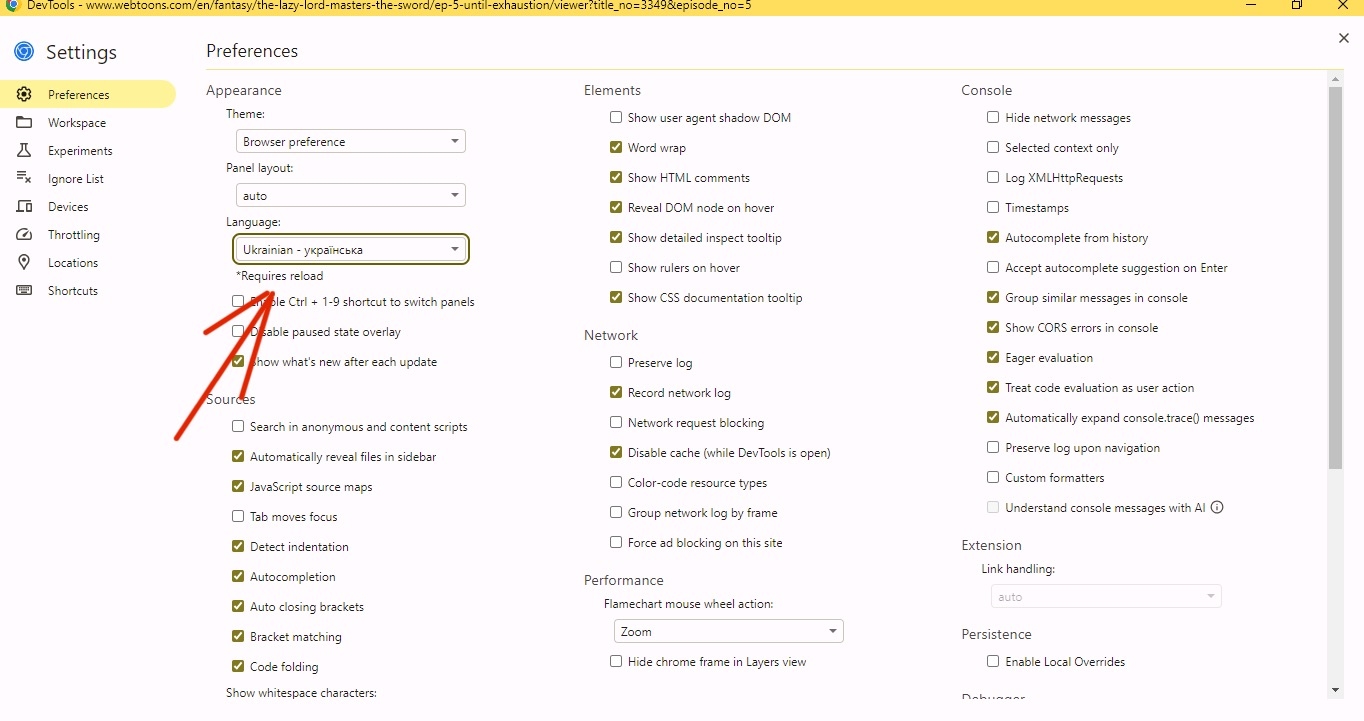
Дальше вибираємо Language і вибираємо українську

Дальше гортаємо до низу і натискаємо на Restore defaults and reload

Чекаємо коли перезапустить панель розробників
І тоді появляється у верху ось це
Тож ми вибираємо Switch DevTools to Ukrainian


Чекаємо коли знову перезапуститься і вуаля панель розробника українською

Ось таким способом можна витягнути зображення з розділів манґи чи манхви
Надіюсь це комусь допоможе 😄
