Кожного дня величезний потік інформації атакує нас з різних сторін - Телеграм, соцмережі, пошта, дані з сайтів, тощо. Тому важливо створювати продукти та сервіси, які максимально спрощують процес взаємодії, пошуку та обробки даних для користувача. Одним з основних принципів, на якому будується ефективний досвід користувача (UX) - закон мінімальних зусиль.
Що таке закон мінімальних зусиль у UX?
користувачі самі обирають шлях, який потребує найменших зусиль для досягнення своїх цілей.
Це як у природі, де об'єкти рухаються шляхом найменшого опору - користувачі віддають перевагу продукту або сервісу, який робить їхне життя простішим та ефективнішим у процесі взаємодії з ним.
Приклади застосування закону мінімальних зусиль у UX:
1. Спрощена навігація
Приклад: Мобільний додаток для онлайн-покупок, де товари категоризовані та представлені у зручному та легко доступному форматі. Користувачі можуть легко знайти потрібний товар, не гаючи часу на додатковий пошук.

2. Чистий та інтуїтивний дизайн
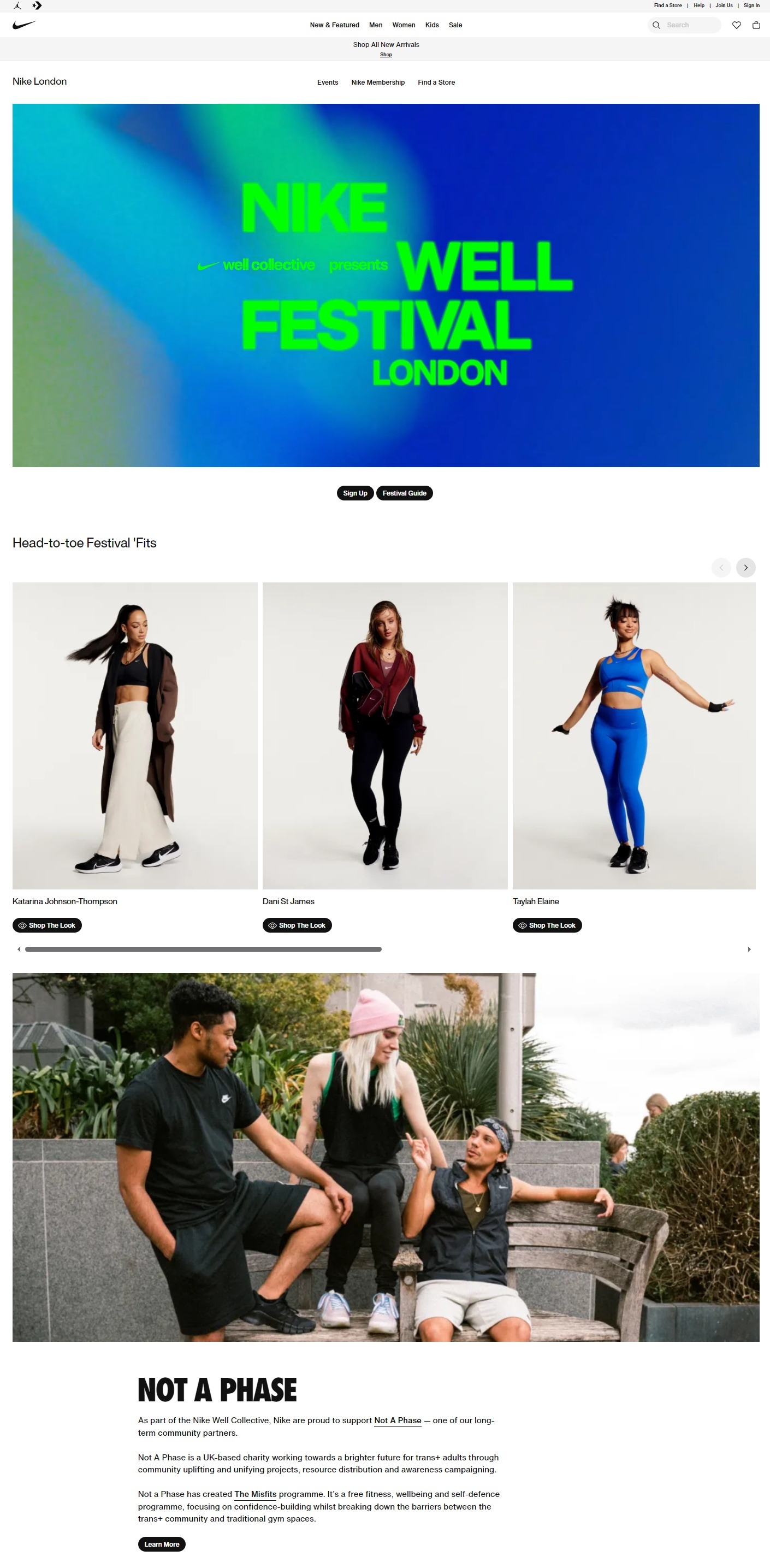
Приклад: Сайт Nike, де інтерфейс простий і мінімалістичний. Це допомагає користувачам зосередитися на виконанні своїх цільових завдань завданнях без відволікань.

3. Мінімізація кроків до виконання цільового завдання.
Необхідно мінімізувати кількість кроків від кліку по посиланню на сайт до реєстрації чи покупки зберігає і зберегти інтерес користувачів. Тут добре працюють кнопки купити в 1 клік, зарєструватися за допомогою імейлу Gmail чи соцмереж.
4. Реактивна продуктивність.
Швидкість завантаження завжди грає одну з головних ролей в UX. Немає значення наскільки Ваш сайт UX адпатований, якщо користувач піде раніше ніж він завантажиться.
6. Толерантність до помилок.
Ніхто не є ідеальним, тому потрібно допомогти користувачу зрозуміти, де саме він припустився помилки. Маска з прикладом на формі з номером телфону чи адресою, спливачі підказки та підсвічування невірно заповнених полів завжди буде працювати на поліпшення UX на сайті. Також не варто забувати про збереження даних в формі, навіть якщо форма заповнена невірно, бо рівень стресу від повторного заповнення форми зросте і як наслідок може нівелювати будь-яке хороше враження від вашого сайту.
Чому це працює з точки зору психології користувача?
Економія енергії: Людський мозок прагне заощаджувати енергію, вибираючи найменш затратні способи виконання завдань. Коли користувач стикається з продуктом або сервісом, який вимагає мінімальних зусиль для досягнення мети, це відповідає його природним прагненням енергоефективності, а отже це створює позитивний досвід взаємодії та задоволення від використання продукту чи сервісу.
Принцип простоти: люди частіше обирають прості і зрозумілі речі на противагу складним і заплутаним. Тут включається принцип когнітивної економії, оскільки запас ресурсу памяті та уваги (як довго так і коротко тривалої) є обмеженим. Отже, продукти та сервіси, які вимагають менше зусиль для їх використання, є більш привабливими для користувачів, оскільки вони скорочують навантаження на когнітивні ресурси людини. Так наш мозок, ще той ледацюга!
Мінімізація стресу: Занадто складні або незручні продукти можуть підвищити рівень стресу у користувачів, що негативно впливає на їх загальне сприйняття та задоволеність.
Насамкінець, хотілося б підкреслити значущість закон мінімізації зусиль не тільки для дизайнерів та UX дослідників, але і для роботи команди взагалі. Чим простіше інтерфейс створить дизайнер, тим менше часу на його імплементацію потрібно буде розробнику. Тобто, закон UX може побудувати місток для взаєморозуміння в одвічному протистоянні дизайнерів та розробників.
