
Дисклеймер: цей посібник створений для ознайомлення новим членам команди аматорського перекладу “Валор”. Якщо ви не є частиною команди — ви все ще можете використовувати посібник, оскільки він є у вільному доступі, але для самостійного ознайомлення, вам не будуть доступні послуги наставника.
Якщо ви — клінер-початківець, то цей гайд допоможе вам ознайомитись та облаштувати все необхідне для роботи.
Для початку потрібно буде встановити Photoshop та Clip Studiо (за бажанням). Зверніться до вашого наставника, аби вони допомогли зі встановленням.
Обмін файлами
Для обміну файлами використовується Google Drive. Google Drive — це місце, звідки звантажуються необхідні файли для кліну (чисті скани або файли з відмальованими звуками), а також куди завантажується вже готовий клін.
Початок роботи
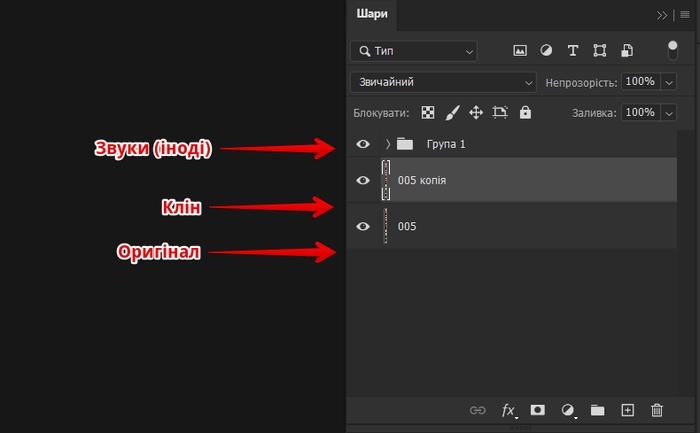
Перед роботою в шарах (панель шарів на клавішу F7) потрібно зробити дубль оригінального зображення (Ctrl+J). Клін робиться ТІЛЬКИ на копії шару.

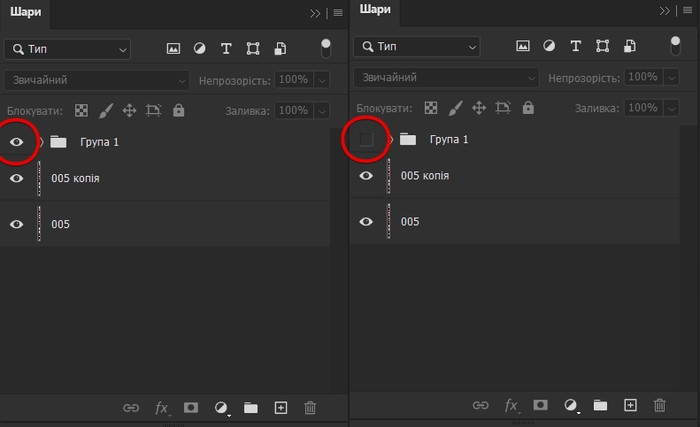
Папку або шари зі звуками, якщо вони у вас є, НЕ ЧІПАТИ. Можна тільки приховувати шар через піктограму ока, аби не заважав процесу (не забудьте зробити шар видимим у кінці роботи):

Зберігати кінцевий результат у форматі PSD.
Файл → Зберегти як… → Формат PSD (або Ctrl+Shift+S).
Як клінити легкі фрагменти?
Прості хмаринки на однотонному фоні можна просто залити з допомогою таких інструментів як Прямокутне виділення (M) та Заливка (G):

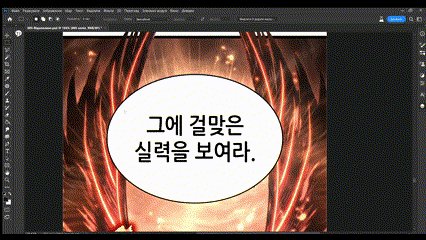
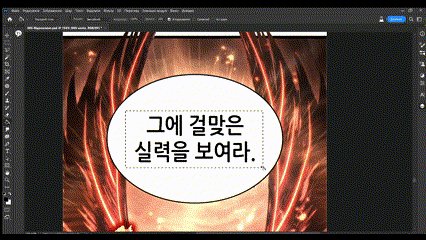
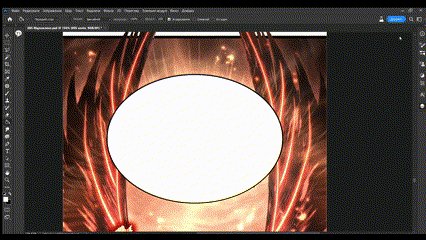
Щоб забрати відносно легкий елемент (наприклад, текст на градієнтному фоні), допоможе інструмент Латка (J).

Що відбувається на GIF вище: виділення латкою кусочка тексту, затиск виділеного середовища і перенесення в місце де немає тексту.
Є кілька видів хмаринок, які потрібно клінити або чистим кольором, або робити повну відмальовку фону за текстом.

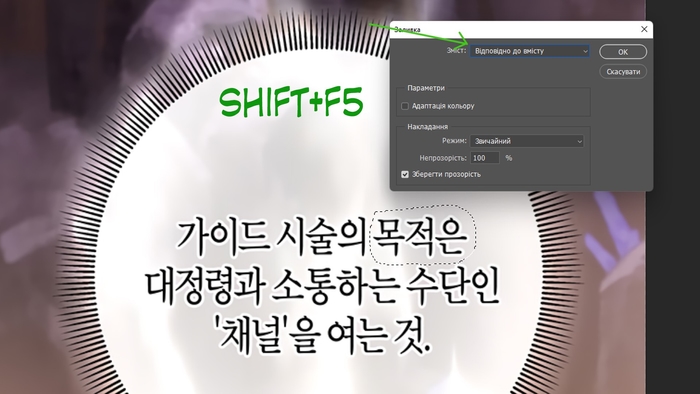
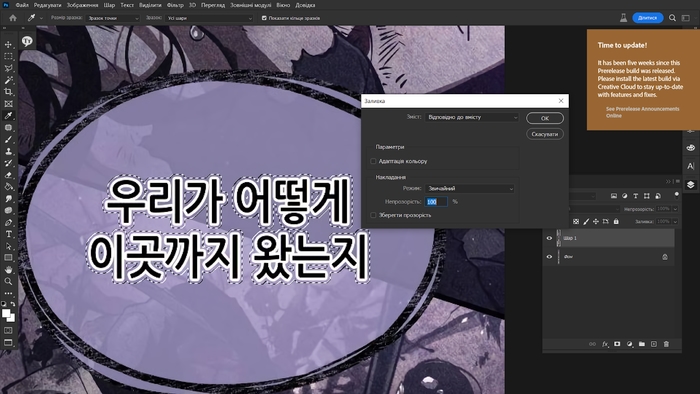
На ще досить легких хмаринках можна використовувати ще такий лайфхак. Виділяєте частину тексту і протискаєте команду Shift+F5. З’явиться нова панель заливки. Має стояти завжди "Відповідно до вмісту".

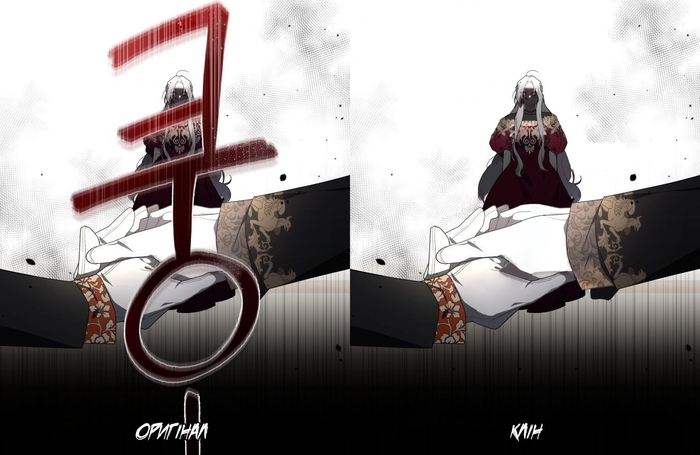
Аби було зручніше виділити елементи, які чітко контрастують з фоном, ражду використовувати інструмент “Діапазон кольорів”.
Як працює Діапазон кольорів?
Простими словами — він дозволяє зручно виділити контрастний об’єкт. Це дуже добре допомагає з текстами на фоні. За цим посиланням можна переглянути відеоінструкцію.
Виділіть область і оберіть цю дію. У меню вам буде доступна піпетка, просто тицяйте на текст. Якщо текст градієнтом, затисніть Shift, щоб додати більше кольорів. За таким же принципом затиснутий Alt буде вилучати колір. (https://monosnap.com/file/I2CJ6eIzW5jRjTRHCdF7GuwjKDfZVv)
Якщо у вас текст чисто білий або чисто чорний, скористайтеся фільтром “Світлі тони” та “Темні тони”. (https://monosnap.com/file/gjFliqETomkkKXfMeLVa9vJ2PbE0Nq)
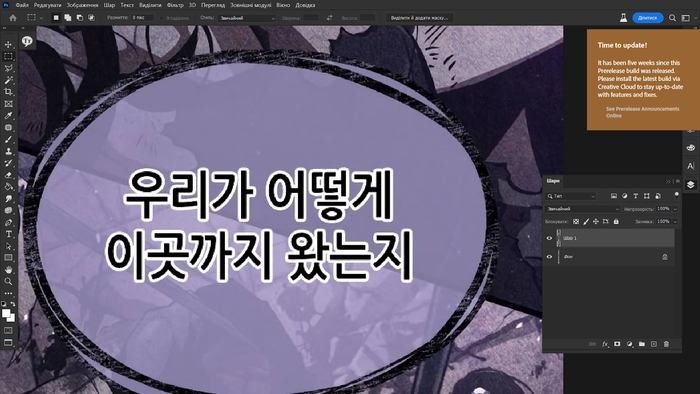
Наприклад, маємо ось такий текст:

Нам потрібно виділити сам текст і зробити заливку за змістом. Якщо просто виділити все прямокутним виділенням і залити, воно зробить заливку дуже по-калічному, тому треба точно виділити.
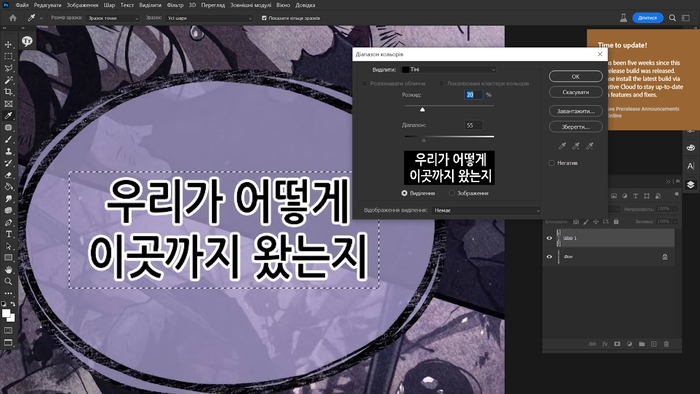
І от щоб ото не виділяти чарівною паличкою кожний символ і витрачати дарма час, або ще гірше, малювати все вручну з нуля, можна скористатися діапазоном:

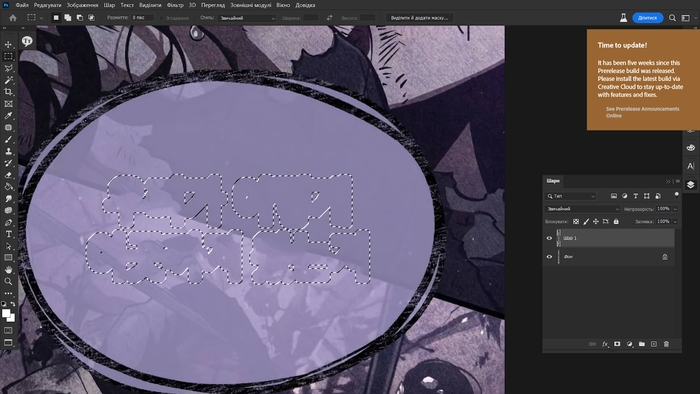
Обираємо серед меню “Тіні”, тому що ну видно що це чисто чорний колір, і рухаємо повзунки до моменту поки не буде чітко видно тільки сам текст:

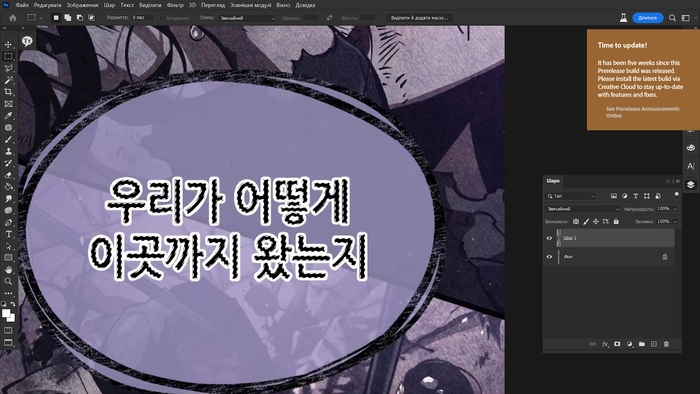
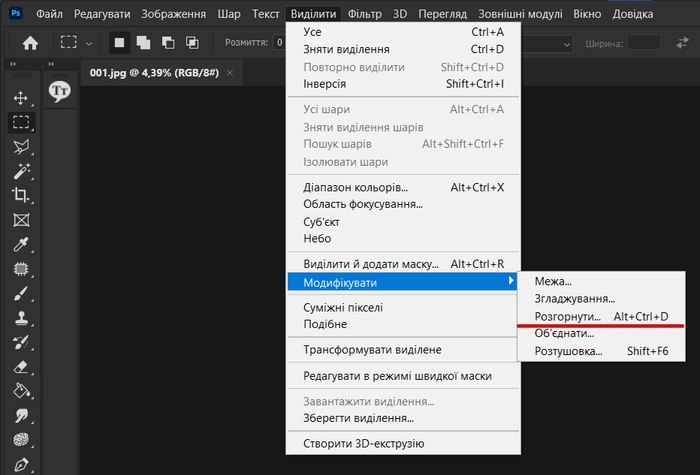
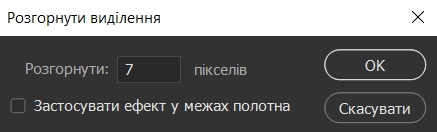
Вуаля, маємо чітке виділення за три секунди, залишається тільки розширити виділення і залити. Після того, як ви виділили діапазон, його треба розширити:

Тут все просто, зазвичай розширення йде на 5-7 пікселів.

На прикладі того ж самого тексту.
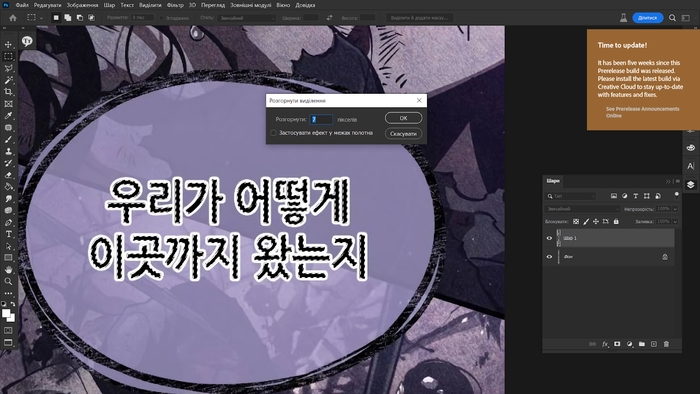
До розширення:

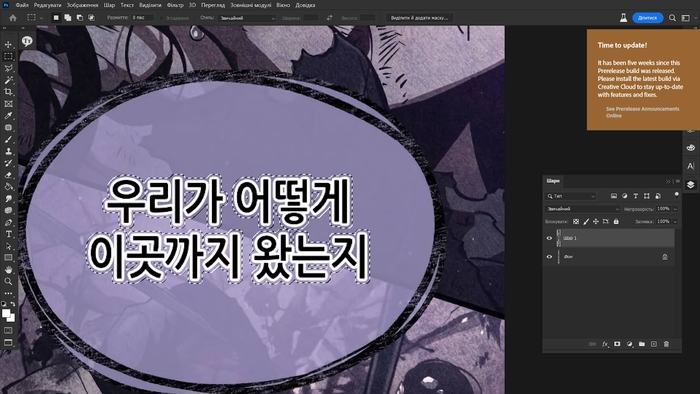
Після розширення:

Заливаємо все це діло відповідно до змісту:


Знімаємо виділення і дивимося на красу. Залишається тільки пару деталей підправити: (https://monosnap.com/file/XAztK9XFvGTSmRw3LADqcDV0OpfcNl).
Це працюватиме не завжди, іноді воно не зможе виділити чітко колір, іноді вийде неякісно. Але зазвичай працює. В разі чого у вас є ваші прекрасні ручки клінера, щоб все зробити гарненько ヾ(•ω•`)o
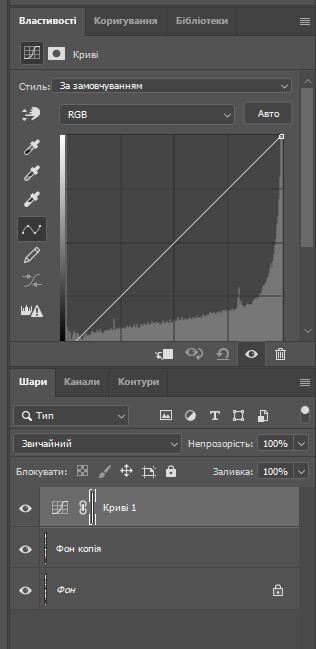
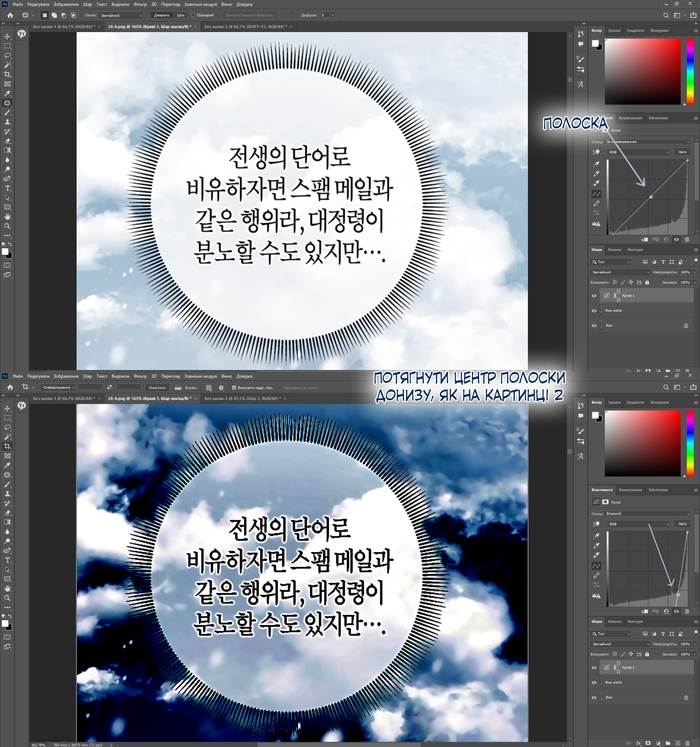
Щоб краще бачити малюнок за текстом, за бажанням можна включити КРИВІ. Цей шар потрібно опісля видалити наприкінці роботи.


Робота зі звуками
Клінити можна двома способами: поза звуками та повний клін. Ваш підхід залежить тільки від ваших здібностей та бажання.


Легкі звуки можна забрати двома способами, які описані вище. Латка та Заливка. Також можна послуговуватися інструментом Штамп (S).


За бажанням, для полегшення роботи та економії часу ми можемо допомогти встановити Photoshop з нейронною мережою. Зверніться до вашого наставника аби вони вам допомогли.
Але пам’ятайте, що нейронка це не панацея, іноді й після неї потрібно щось відмалювати вручну. Тому така версія фотошопу надається тільки після вивчення основ.
Як оптимізувати роботу у Photoshop?
З досвіду найперша порада — забути про мишку. Її не існує, є тільки ви, ваш планшет, і гарячі клавіші (ГК). Всі ГК, які найчастіше потрібні клінеру вказані у кінці посібника.
Наприклад, замість того, щоб змінювати масштаб полотна комбінацією Alt+Колесо миші, використовуйте інструмент Лупа (Z) та стилус планшета. А для переміщення по полотну — Рука (H) + стилус.
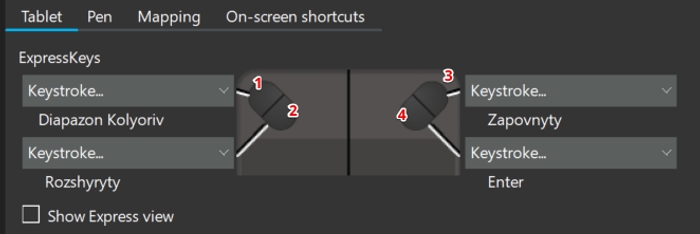
Якщо у вас є планшет дощечка, на ньому мають бути кнопки на які ви можете поставити швидкі дії. Радимо ними не нехтувати, це дуже спростить вам життя.
Які команди можна поставити?

Кнопка 1 — Діапазон Кольорів. Дуже приємна штука, радимо користуватися. Подробиці використання описані вище.
Як ви могли побачити раніше, на ньому стоїть команда “Alt+Ctrl+X”. Це команда, яку проставили власноруч, тому що без неї не можна підв’язати функцію до планшета. Ви можете собі поставити будь-яку іншу зручну команду, аби вона тільки не була зайнята. Зробити це можна через “Редагування — Комбінації клавіш”.
Кнопка 2 — розгорнути виділення, на неї також потрібно самим поставити команду.
Кнопка 3 — Заливка з урахуванням змісту. І кнопка 4 — Enter. Тут, я думаю, пояснення не треба (∪.∪)...zzz
Для чого потрібні ці кнопки?
Це ду-у-у-уже полегшить вам життя як клінера. З цим ваш клін перетвориться на простий алгоритм дій, де ви виділяєте об’єкт і тикаєте на всі чотири кнопки по черзі. Або не чотири, але дві останні точно, ними ви будете користуватися майже завжди.
Як клінити звуки за межами фрейму?
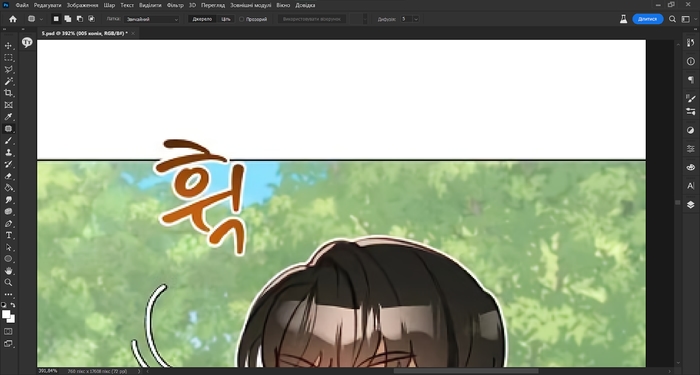
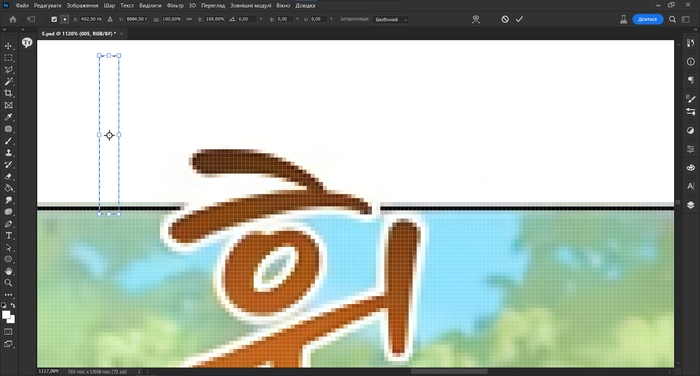
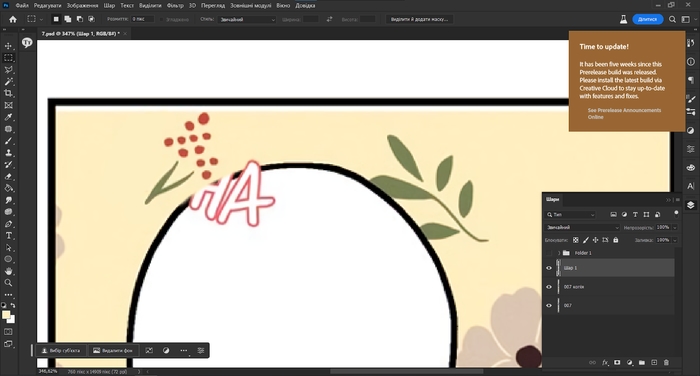
Коли у вас є звуки або тексти, які отак вилазять за краї фрейму (фото нижче), навіть не думайте його вручну малювати. Є набагато легший спосіб.

Якщо ваш фрейм іде по прямій, робимо як:
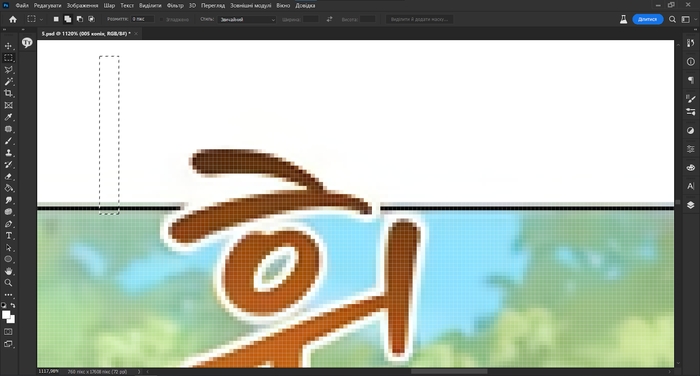
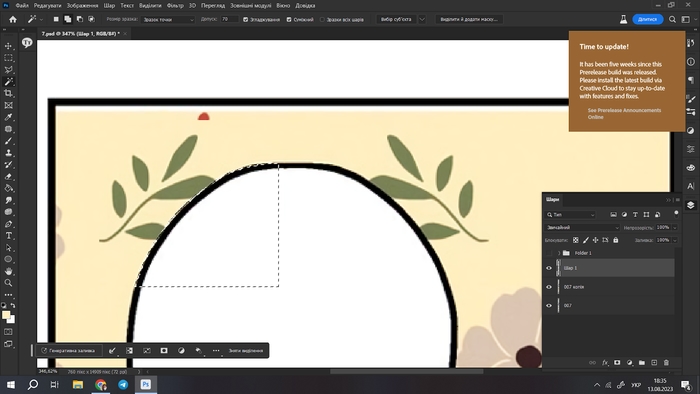
Робите дуже близький вид і виділяєте шматочок фону і край фрейму:

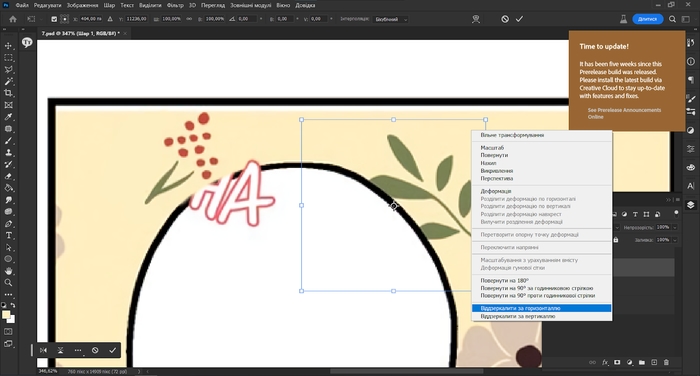
Натискаємо Ctrl+T, це режим трансформування об'єкта. Вид буде тепер отакий:

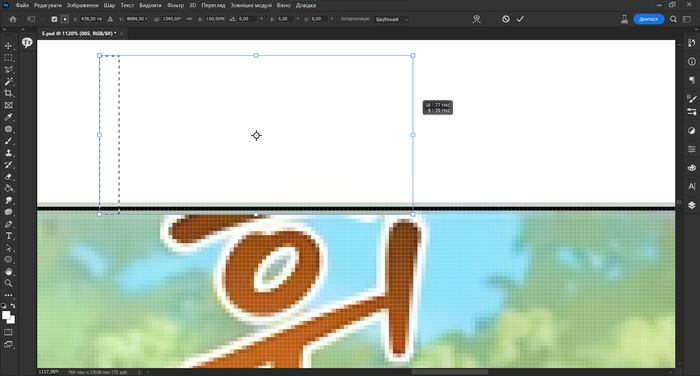
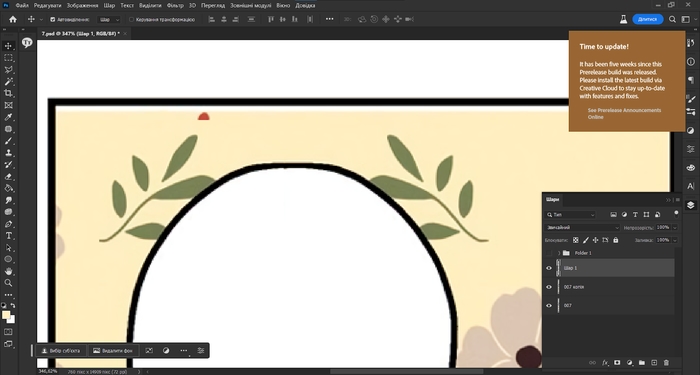
І тягнемо за край поки не закриємо звук.

Підтверджуємо дію і все, ви молодець. Якщо фрейм іде під кутом, то тут вже треба малювати, але для цього є така штука як [Прямолінійне ласо]. Щоб його знайти, натисніть ПКМ на іконку інструмента Ласо на панелі інструментів і оберіть його.
Звук перекриває хмаринку — що робити?
Такі випадки бувають різні і не завжди цей спосіб підійде, інколи доведеться малювати і вручну.
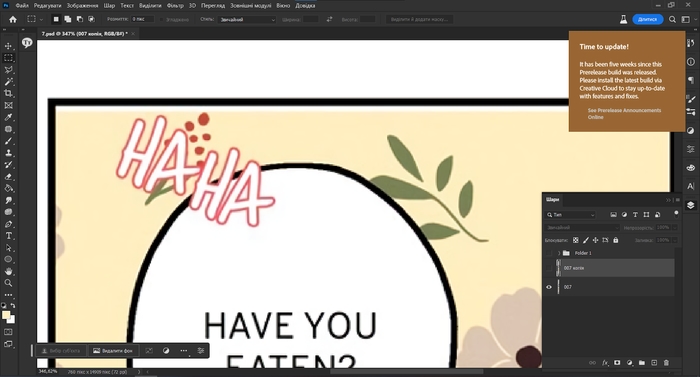
Так от, коли у вас є звук або дрібний текст за межами хмаринки, робимо наступне.

Ось ми маємо, наприклад, такий звук. Що ми робимо, ми беремо область з іншої сторони хмаринки, з якої вийде:

Копіюємо як окремий шар (Ctrl+J):

Переходимо в режим трансформації об'єкта (Ctrl+T) і відзеркалюємо об’єкт як нам потрібно (ПКМ по області):

Ставимо на місце:

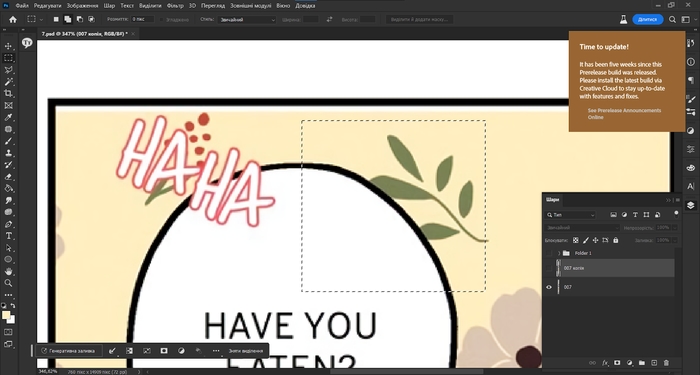
Прибираємо зайве. Виділяємо білу частину хмаринки чарівною паличкою і рухаємо стрілочками виділення до країв:

Потім робимо інверсію виділення (Crtl+Shift+I), тобто, виділення буде навиворіт: і видаляємо (Backspace або Delete). І далі ви просто чистите фон і об’єднуєте цей шар з шаром кліну.
Як позичити частинку з анлейту?
Якщо манхва має офіційну адаптацію англійською мовою, для них видають чисті файли без звуків та хмаринок, аби можна було якісно все адаптувати. Це може зіграти на користь.
Що потрібно зробити:
Знаходимо сам анлейт потрібного розділу.
Копіюємо картинку, не завантажуємо
Вставляємо у наш файл у фотошопі.
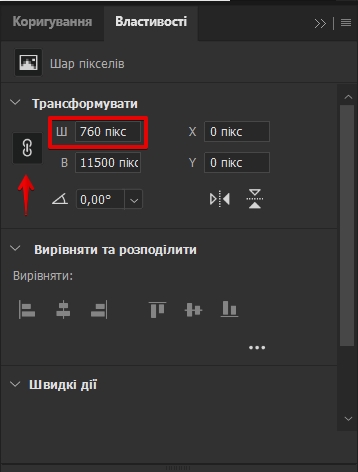
Обираємо шар кліну і дивимося яка ширина сторінки у меню “Властивості”

Затискаємо ланцюжок поряд аби зберегти пропорції
Обираємо шар анлейту та у властивостях змінюємо ширину на потрібну
Ставимо картинку на місце з допомогою стрілочок та обравши інструмент Переміщення (V) аби вона ідеально співпадала з шаром кліну (зменшіть прозорість шару у панелі Шари)
Повертаємо прозорість назад на 100%
Прибираємо звук анлейту
Ховаємо тимчасово нашу картинку
На шарі кліну виділяємо наш звук
Розширюємо виділення та застосовуємо Інверсію (Ctrl+Alt+I)
Беремо назад нашу картинку з анлейтом і просто видаляємо зайве
Об’єднуємо шари, домальовуємо що залишилося, якщо залишилося
Підсумок
Виконали клін? Завантажте його на диск та напишіть у чат Звітової Валору й чат проєкту (для того, щоб інші могли відстежувати прогрес та виконані етапи розділу).
Щодо організації процесу. Нові розділи проєктів зазвичай виходять щотижнево. Якщо проєкт у процесі марафону (наздоганяємо усі розділи, що вже вийшли) — залучаються усі вільні клінери.
Далі за роботою залишаються одна (основний клінер проєкту) чи дві людини, що можуть ділити новий розділ навпіл чи працювати через один тиждень для пришвидшення й зручності процесу кліну. Залежить від проекту та складності кліну.
Якщо не можете виконати роботу (пропав інтернет, важливі справи, поїхали відпочити, потрібен вихідний) - потрібно обов’язково написати у чат клінерів/головному клінеру/голови команди для швидкого пошуку заміни та запобігання будь-яких проблей й затримок.
Не забувайте, що розділ ще потрібно затайпити (вставити текст) й якщо затримається клін, загальний процес роботи також стане на павзу.
Гарячі клавіші
Якщо ви не користуєтеся гарячими клавішами — ви не цінуєте свій час. Все.
Інструменти
M — Прямокутна область
B — Пензлик
У цьому режимі замість Піпетки (I) можна просто затиснути Alt
[ або ] будуть змінювати розмір пензлика
L — Ласо (але зазвичай там стоїть саме прямолінійне ласо)
J — Латка (от її якраз і використовую як ласо)
S — Штамп
E — Гумка
G — Відро (заливка кольором або градієнтом)
V — Переміщення
W — Швидке виділення
R — Обертання вигляду (помагає коли треба малювати під зручним кутом)
D — Повертає кольори на Ч/Б
X — Міняє два кольори місцями
Z — Лупа
Робота з виділенням (M), (L), (J), (W): Shift щоб додавати до виділення, Alt щоб віднімати
Робота з Шарами
F7 — відкрити меню Шари
Ctrl+J — Зробити копію шару
Alt+ [ або ] — Переміщатися між шарами
Сtrl+ [ або ] — Перемістити шар вище/нижче
Ctrl+E — Об’єднати шар з попереднім
Дії
Ctrl+Z — Скасовувати дію
Ctrl+Shift+Z — Повернути дію
Crtl+D — Зняти виділення
Ctrl+Alt+I — Інверсія виділення
Ctrl+T — Трансформація
Затисніть Shift, щоб не втрачались пропорції
Ctrl+S — Зберегти файл
Ctrl+Shift+S — Зберегти як…
Ctrl+W — Закрити файл
Ctrl+O — Відкрити файл
Shift+F5 — Заливка з урахуванням змісту
Alt+колесо миші — Зміна масштабу полотна
Пробіл+миша — переміщення по файлу (по суті інструмент Рука — H)
