Для Node.js існує декілька менеджерів пакунків. Серед найпопулярніших:
npm — представлений у 2010 та є де-факто стандартом. До 2021 року був єдиним менеджером пакунків, що поставлявся разом з Node.js. Після додали й інші, але npm все ще вибір за замовчуванням.
yarn — розроблений у 2016 році компанією Facebook в співпраці Exponent (тепер Expo.dev) та Google.
pnpm (performant npm)(продуктивний npm) — вперше випущений у 2016 і саме про нього сьогодні й поговоримо з основним розробником — Кочан Золтаном 🇺🇦 (Золтан — це імʼя).
Як народився pnpm та яку проблему він покликаний вирішити?
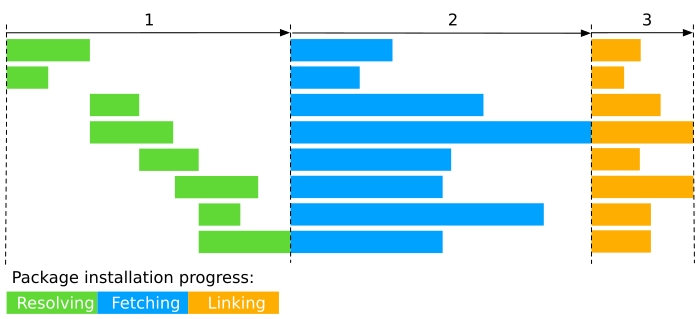
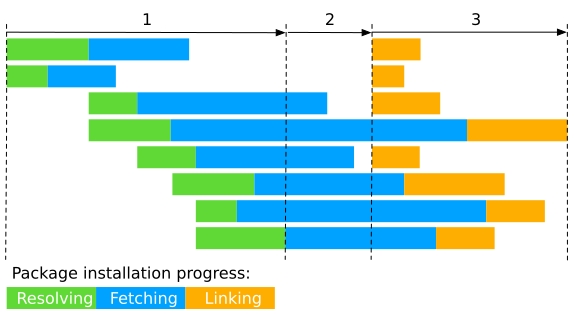
У 2015 році було випущено npm v3, який суттєво змінив спосіб зберігання встановлених залежностей. Це дозволило одним пакункам використовувати інші не вказуючи останні як власні залежності, що викликало певну долю критики. Крім того, швидкість встановлення залежностей теж була не на висоті.
Це і спонукало спільноту до створення альтернатив.
Rico Sta. Cruz створив pnpm, запозичивши ідею використовувати символічні посилання з проєкту ied.
Така структура дозволяла одразу писати пакет в node_modules, адже структура завжди була така сама. Тому не треба було чекати розв’язування всього графу залежностей.


Це був якісно написаний доказ концепції — можливість встановлювати залежності у 10 разів швидше аніж це робить npm.
Початковий код був класний. Ідея була класна, бо всі пакети розв'язувались, звантажуватися і писались на диск одночасно. Але воно майже ніколи не працювало 😆
До речі, yarn вирішив тут бути трохи менш оптимізованим, щоб код був простішим.
Як ти долучився до проєкту?
Якщо чесно, то я не памʼятаю як. Напевно щось гуглив і відкрив issue на pnpm випадково.
В той час у нас на роботі дуже довго встановлювались залежності 15-30 хвилин, а з pnpm це було 3-5 хвилин.
Але нічого не робило, бо там дуже багато чого не вистачало. Мене зацікавила ідея і я почав робити внески.
На той момент автор закинув проєкт. Він мав 1200 зірок на github, але там не було комітів уже пів року.
На початку Rico Sta. Cruz робив оцінку моїх внесків, а через 2-3 місяці зробив мене адміном і далі вже без нього все робилось, бо там появились інші більш активні люди.
А з 2016-го майже всі зміни робив я.
Якими були найбільші складності?
Peer dependencies. Щоб додати їх підтримку я мав переписати майже весь проєкт. В тому числі відмовитись від деяких крутих ідей, закладених на початку які й робили pnpm таким швидким.
Через те, що npm почав писати плоску структуру node_modules то всі почали публікувати пакети, які використовують залежності не описуючи їх в package.json. І такі пакети ламались в pnpm і всі вважали, що це вина pnpm, але насправді це через поламані залежності.
Ще однією проблемою було те, що багато бандлерів мали власні механізми розв’язування дерева залежностей відмінний від вбудованого в Node.js. І вони ламались на символічних посиланнях pnpm.
Який стан проєкту зараз?
Я займаюсь pnpm на постійній основі. Частково це повʼязано з роботою, бо Bit використовує під капотом pnpm і часто треба щось виправити чи додати.
Досить частими є внески від спільноти. Є люди які роблять внески у свій робочий час, бо є компанії, які сильно залежать від pnpm, наприклад інтегрували pnpm у свої продукти.
Як проєкт фінансується та на що йдуть кошти?
Все фінансування йде з добровільних пожертв на таких платформах як Open Collective або Github Sponsors та криптовалютою.
Майже все фінансування витрачається на оплату тим, хто робить внески, але дехто відмовляється від оплати. Трохи на локалізацію сайту було витрачено.
Чому немає документації українською?
Сайт не локалізовано українською, бо в цьому нема сенсу. Це купа роботи для кількох візитів. Навіть ті що є я б видалив, крім кількох азійських мов і може португальської. Китайську читає багато людей, а інші майже ніхто.
І на завершення, чому початківець повинен обрати pnpm?
Він до двох разів швидший від наявних аналогів. Також pnpm використовує менше памʼяті на диску та має красивий, інформативний вивід в термінал.
Якщо це початківець, то хай використовує те що радять посібники та наставники.
Але якщо є якийсь серйозний проєкт, то я б радив пробувати pnpm. Тобто чим більший проєкт, тим більш вигідний pnpm 😉
